在开发 WebSocket 应用时,如果服务端尚未完成,可以使用 Bittly 先在本地创建一个模拟的 WebSocket 服务端。通过配置自动响应规则,Bittly 会自动处理客户端请求,并且随着服务端的逐步完善,还可以将这些请求逐步转发到真实的服务器,实现客户端与服务端的无缝对接。

准备工作
在开始创建WebSocket 测试服务器之前,请先安装 Bittly 最新版本,本文基于版本 1.17.17 进行说明。
下载地址 : Bittly 下载 - 开始使用 Bittly 设计、开发和管理您的数据交互
启动一个 WebSocket 服务端
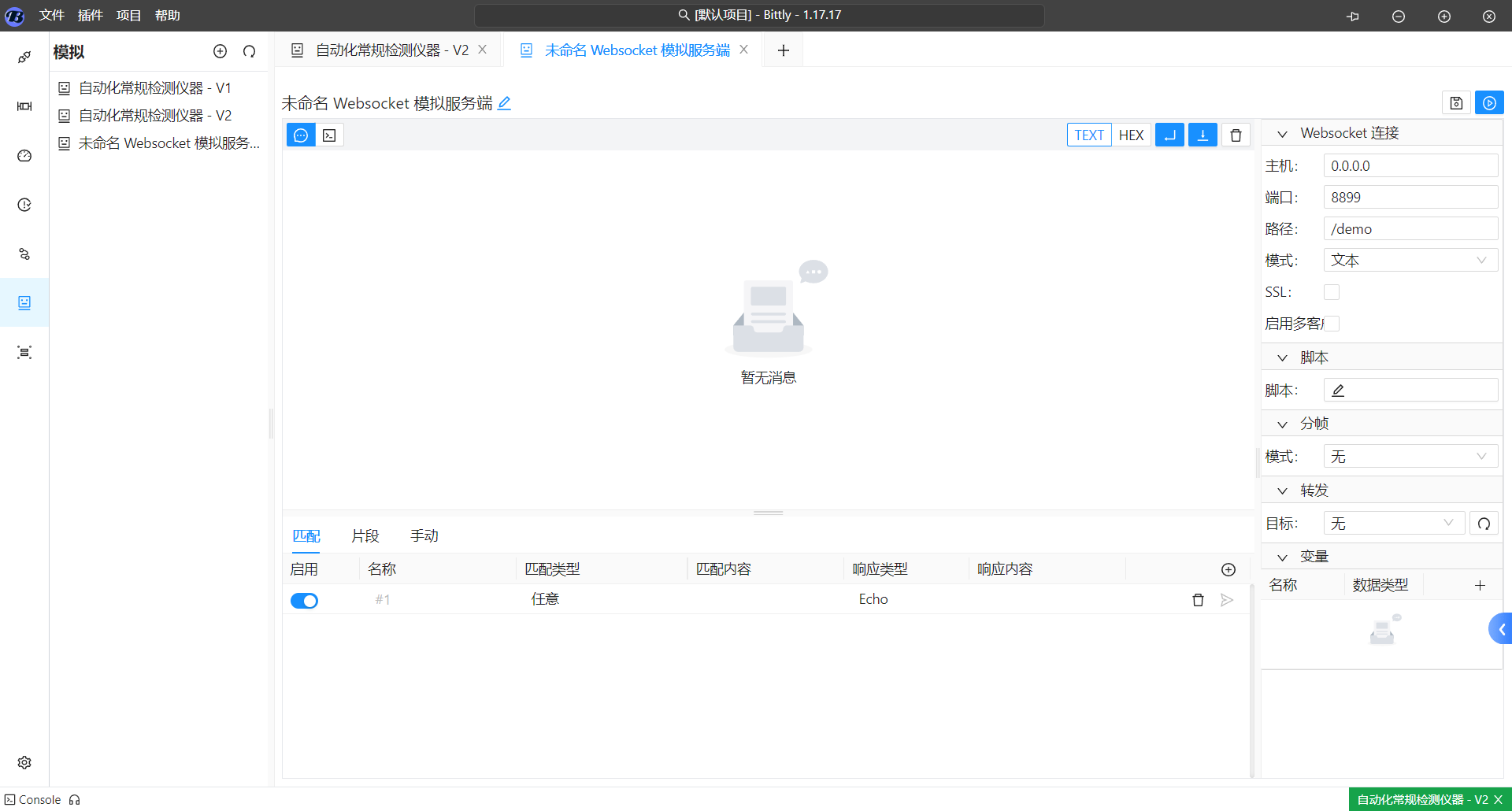
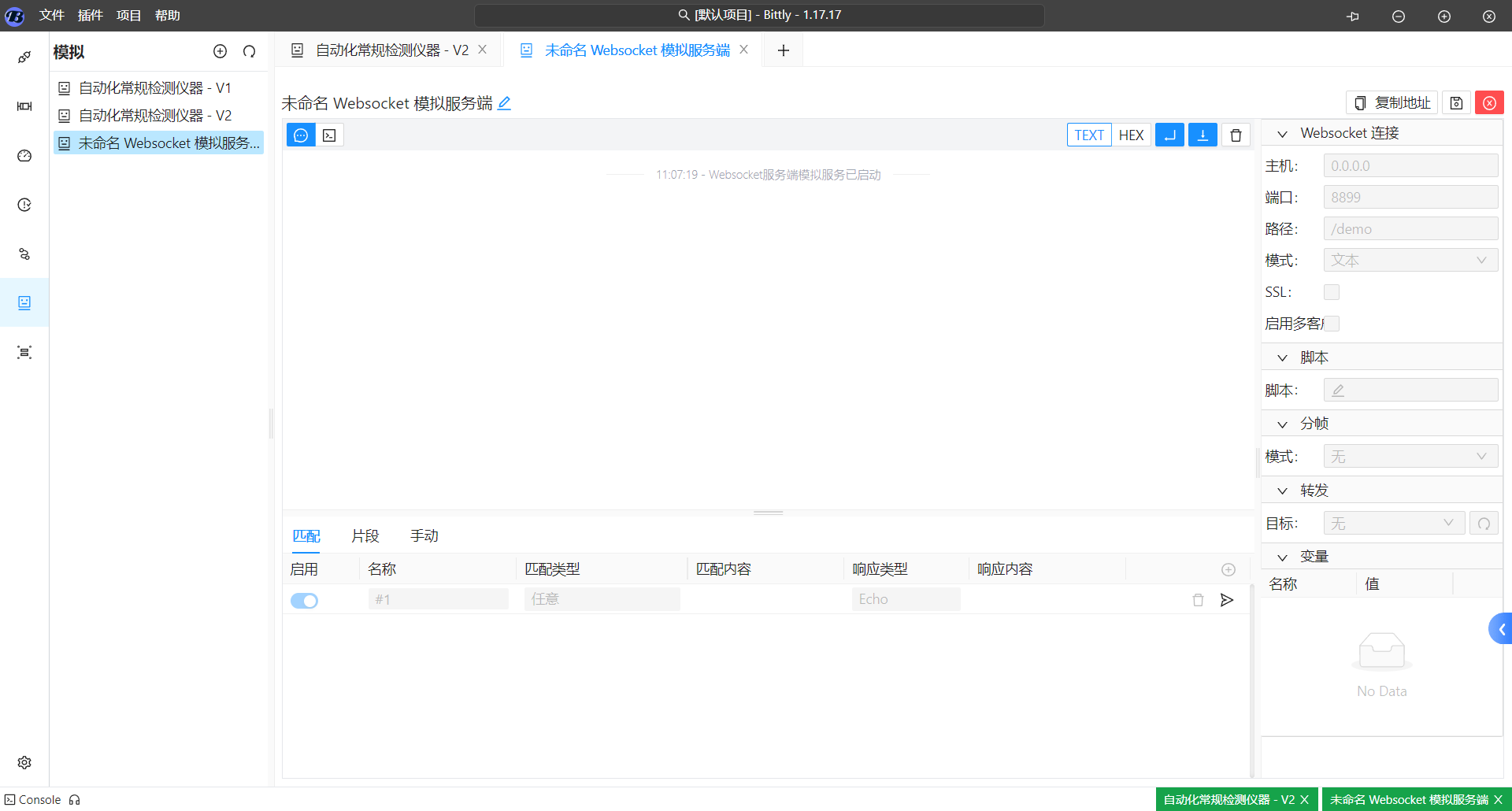
如果WebSocket 测试服务器仅需本地访问,可使用默认配置,直接点击启动按钮。

服务器启动后,可以通过 复制链接 按钮获取 WebSocket 请求链接,例如: ws://127.0.0.1:8899/demo

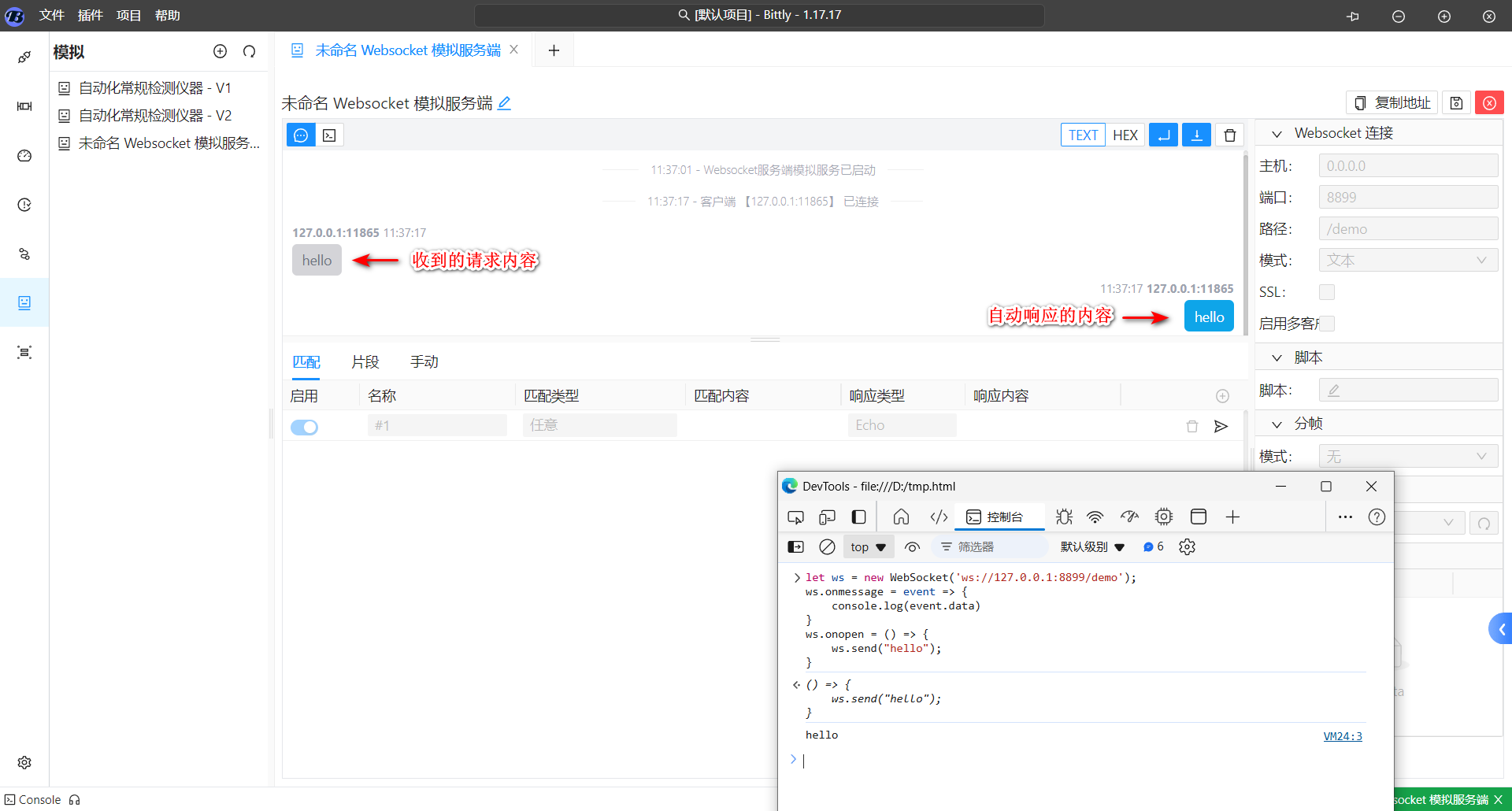
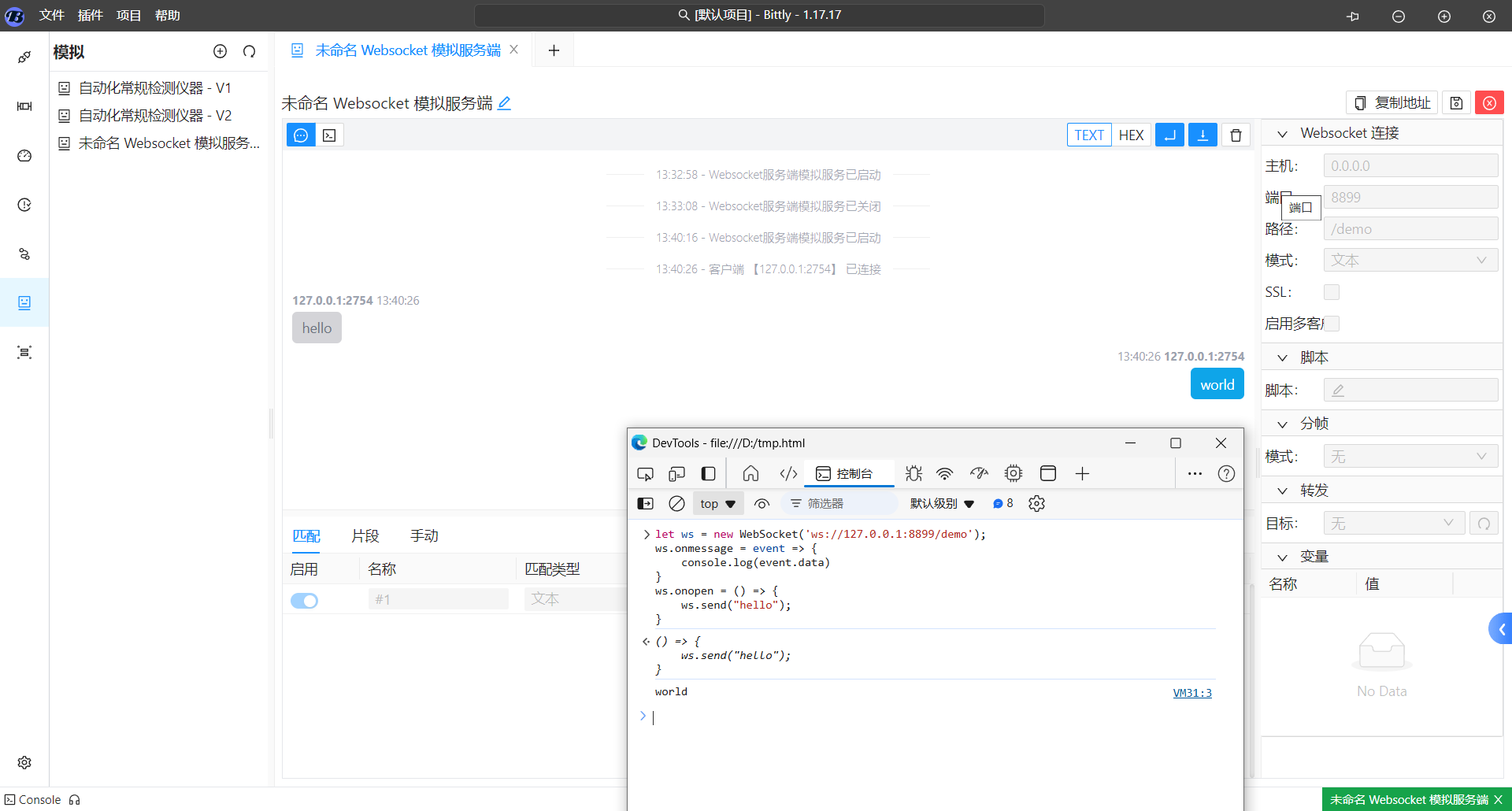
接下来我们编写一个简单的客户端代码,建立 WebSocket 链接并发送消息:
let ws = new WebSocket('ws://127.0.0.1:8899/demo');
ws.onmessage = event => {
console.log(event.data)
}
ws.onopen = () => {
ws.send("hello");
}
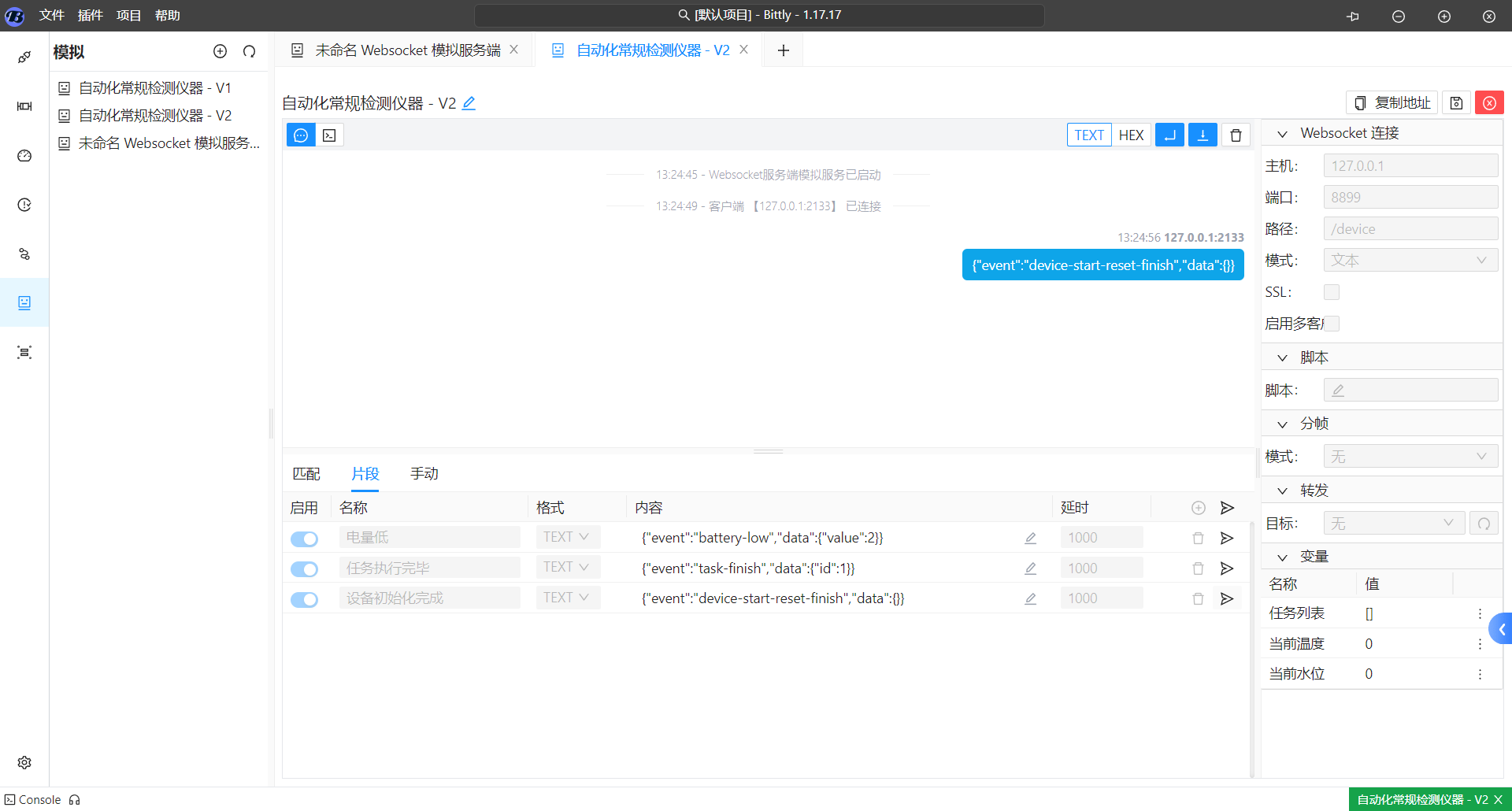
默认情况下,新建的模拟服务会自动生成一个 ECHO 规则,即收到的任何内容都会原封不动地发送回去。此外,Bittly 还支持手动编辑并发送消息到客户端,让你可以在任何时候主动发送数据给客户端。
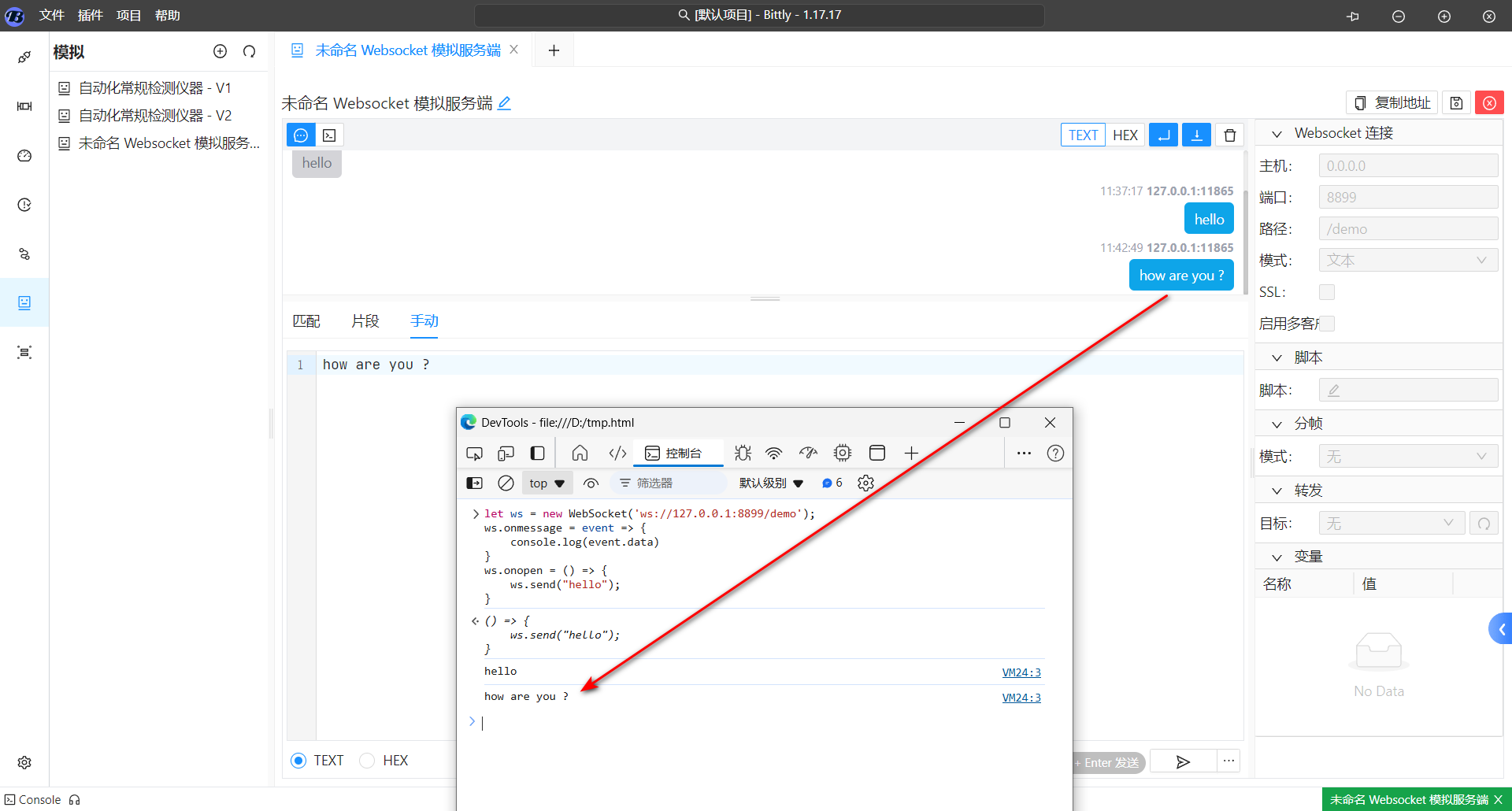
手动回复消息时,客户端会接收到相应的内容:

我们可以将常用的内容存储为片段。这样每次无需手动输入,点击片段即可快速发送对应的消息。 例如:

配置自动响应规则
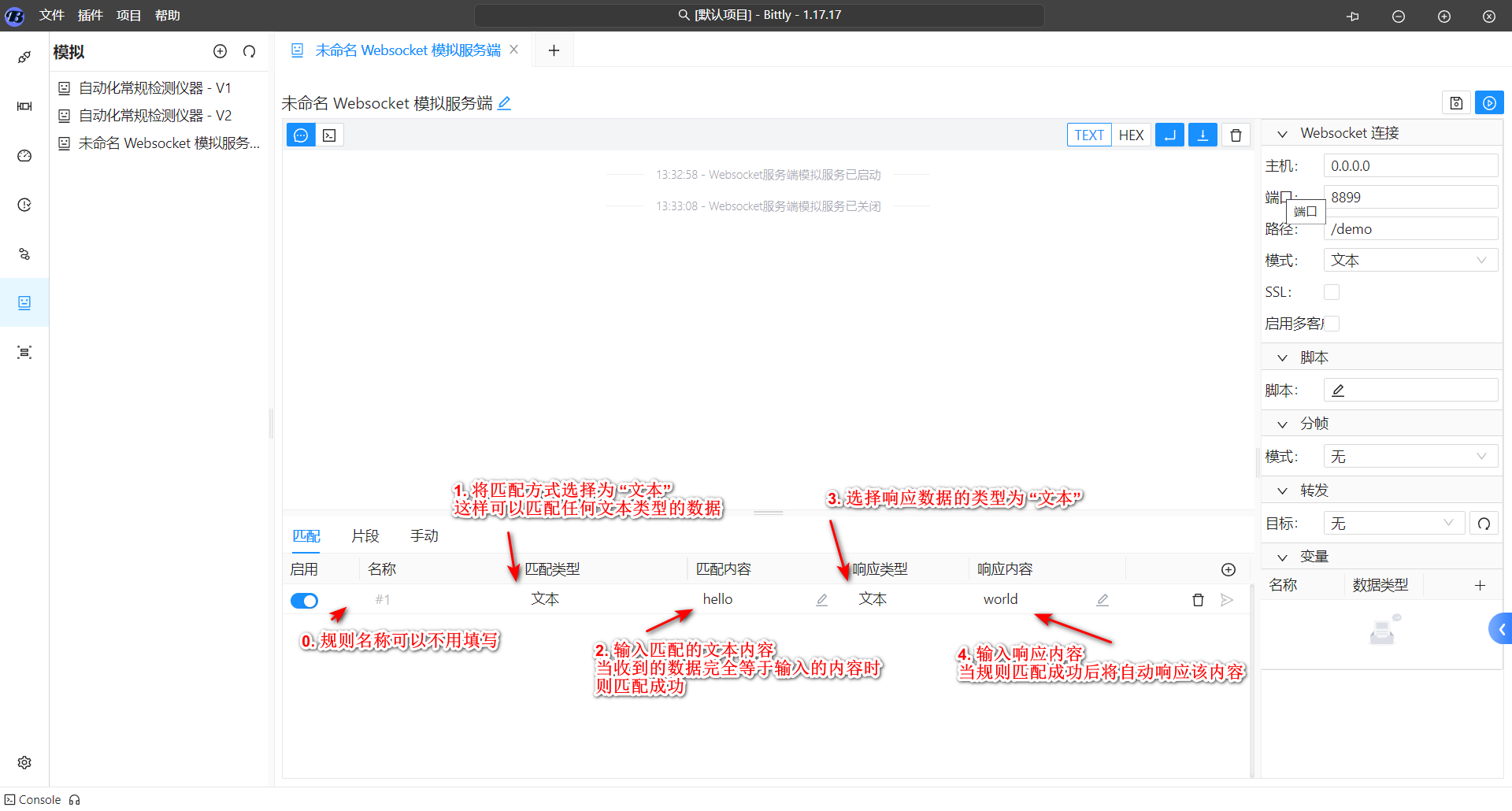
在实际应用中,我们通常需要对请求内容进行特定响应,这可以通过配置请求匹配规则来实现。当 Bittly 的 WebSocket 测试服务器收到客户端请求时,会按配置顺序逐个匹配规则,一旦匹配成功,将执行对应的响应操作,并停止后续匹配。
例如,如果我们希望对客户端发送的 hello 进行响应,让 Bittly 自动回复 world,配置如下:

配置完成之后,我们需要重启一下服务以应用规则。 现在我们再次发送 hello, bittly 则会在匹配成功之后自动响应 world 给客户端。

但是,实际上我们客户端发送的可能是一个json,那么我们假设以下通讯格式用于用户登录
{
"action" : "signin",
"params" : {
"account" : "sige",
"password" : "1234"
}
}并且我们需要自动回复以下内容来表示用户登录成功
{
"success" : true,
"data" : {
"token" : "5678"
},
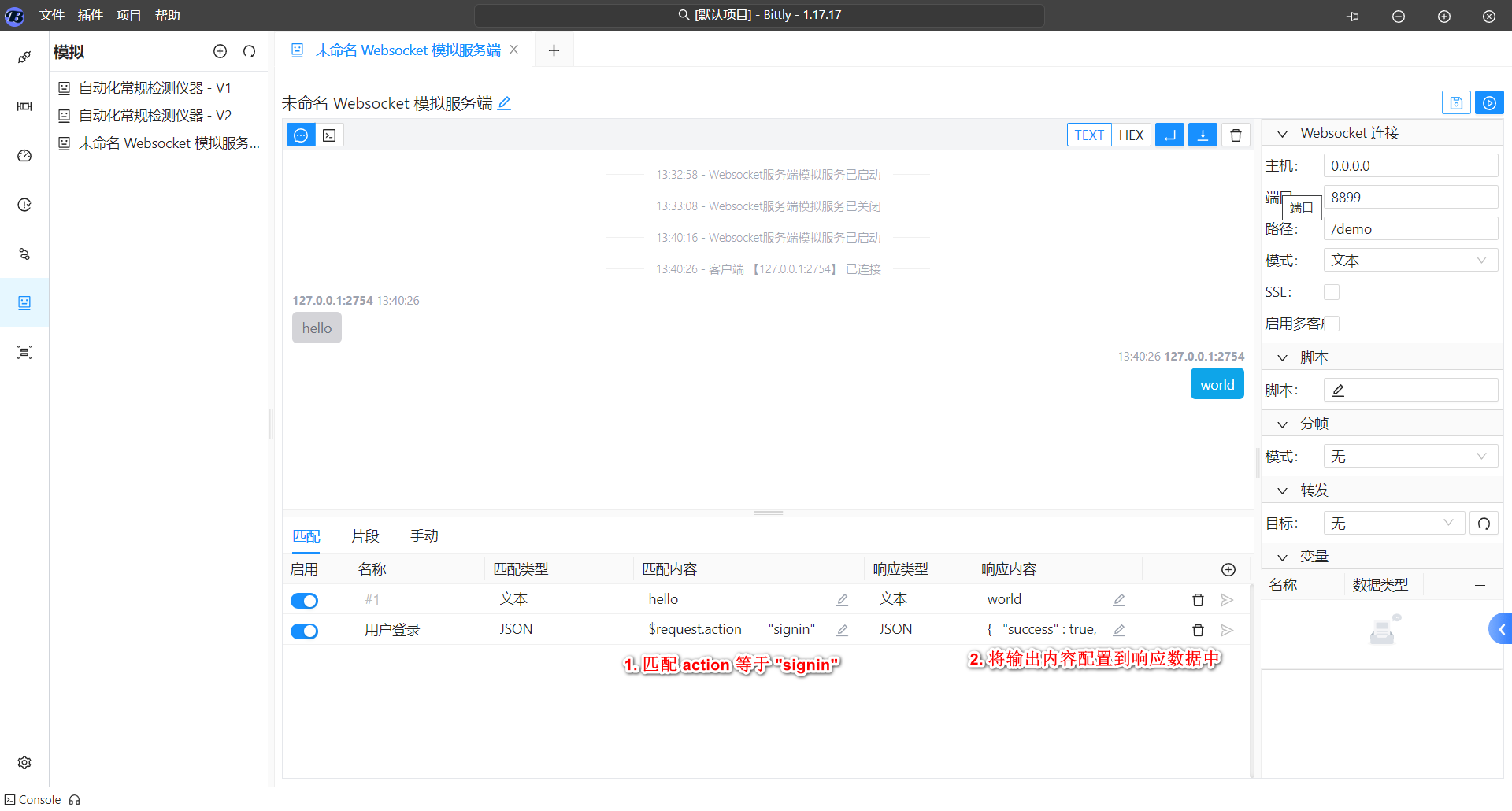
}那么,我们可以将匹配方式改为 json 进行数据匹配,例如:

在配置匹配内容时,我们使用了 $request 变量。当匹配模式为 JSON 时,$request 变量保存了客户端发送的数据,这些数据已被解析为 JSON 对象实例,可以直接在匹配内容中调用。
重启服务后,我们可以发送数据进行测试 :

动态数据以及脚本的使用
对于固定的响应内容,使用上述配置方式已经足够。但如果每次请求的数据都是动态的,例如在用户登录后需要获取当前在线用户数,我们可以使用变量来存储这个值,并在调用登录接口时自动增加1。
变量用于临时存储数据,在服务启动时被初始化,并在服务停止后被销毁。例如:

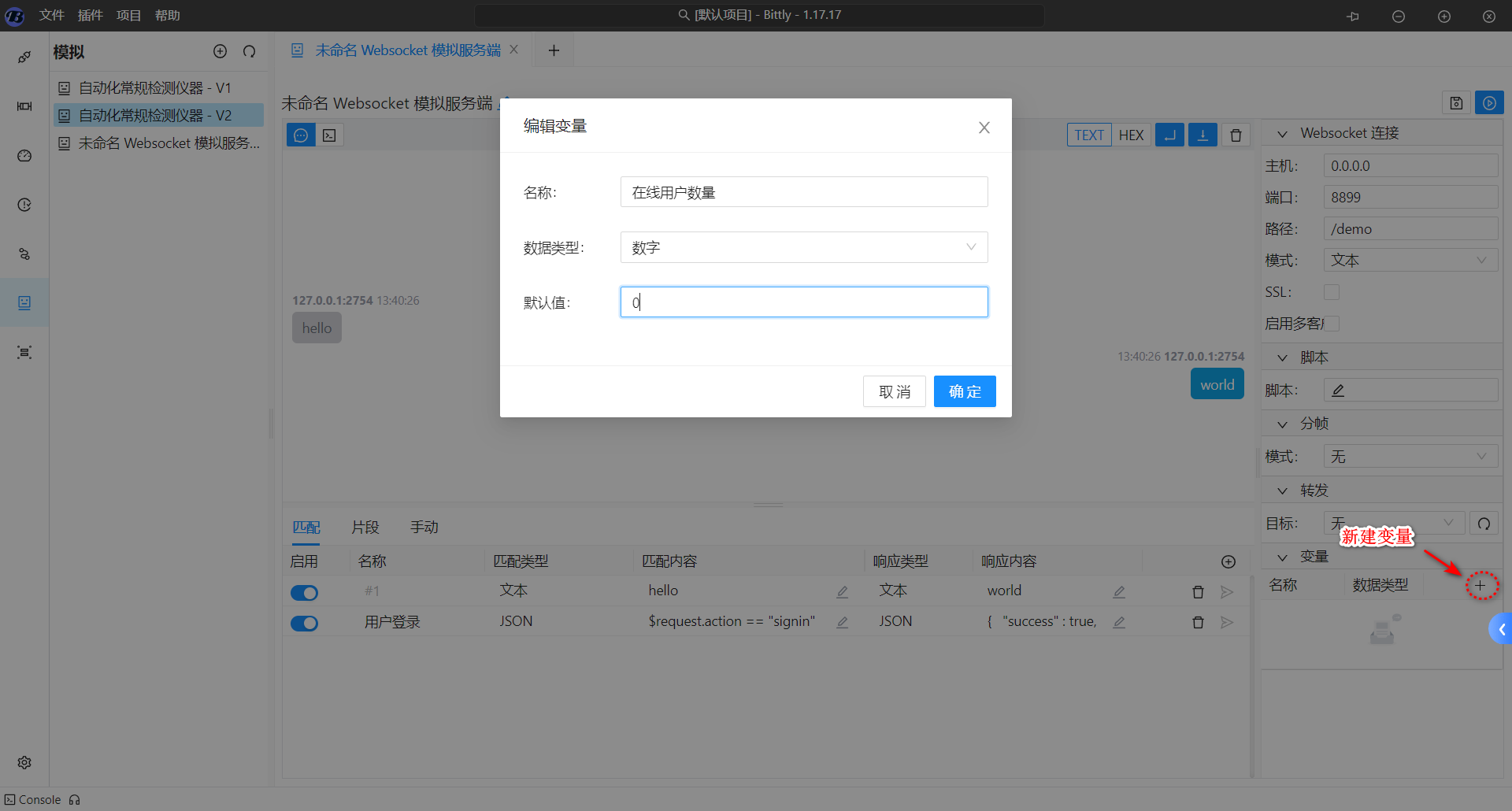
首先我们新建一个 在线用户数量 的变量,数据类型选择为数字,并初始化为0备用。

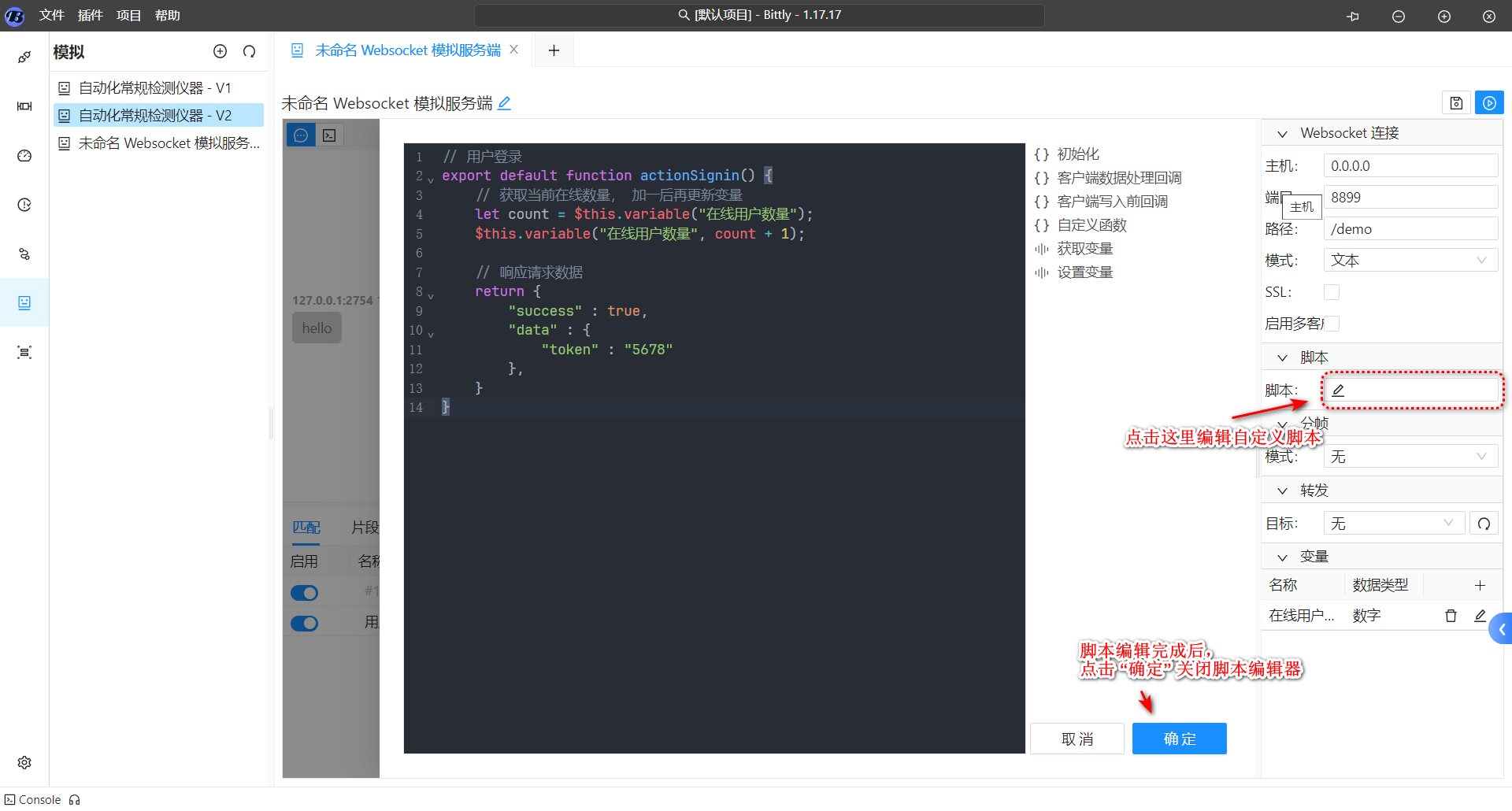
接着,我们在脚本中新建一个函数用来处理登录请求 :
// 用户登录
export function actionSignin() {
// 获取当前在线数量, 加一后再更新变量
let count = $this.variableGet("在线用户数量");
$this.variableSet("在线用户数量", count + 1);
// 响应请求数据
return {
"success" : true,
"data" : {
"token" : "5678"
},
}
}
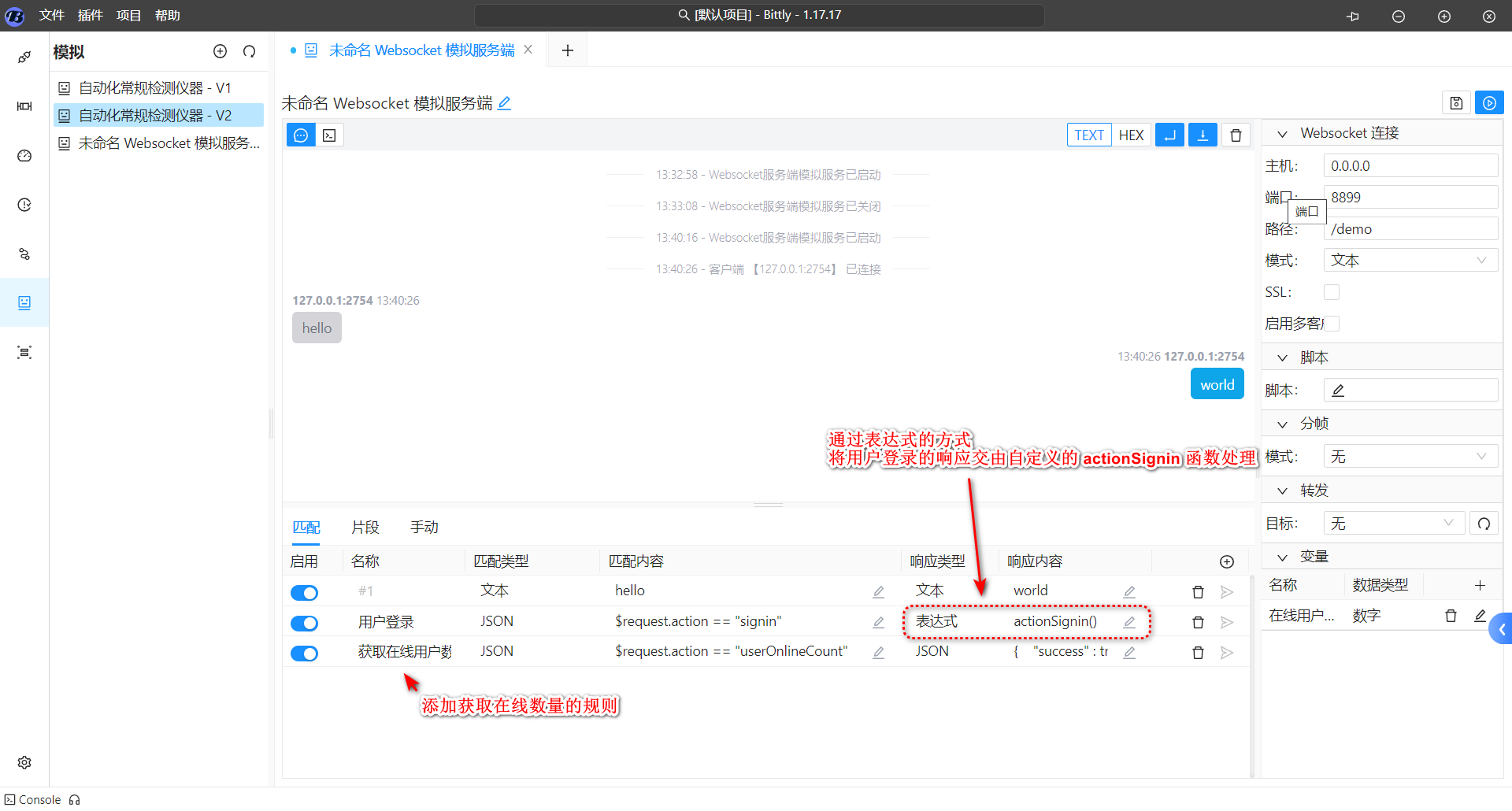
接下来我们配置获取在线数量的接口, 其中请求数据如下:
{
"action":"userOnlineCount"
}并将响应数据模板设置如下 :
{
"success" : true,
"data" : {
"count" : {{$var("在线用户数量")}}
},
}
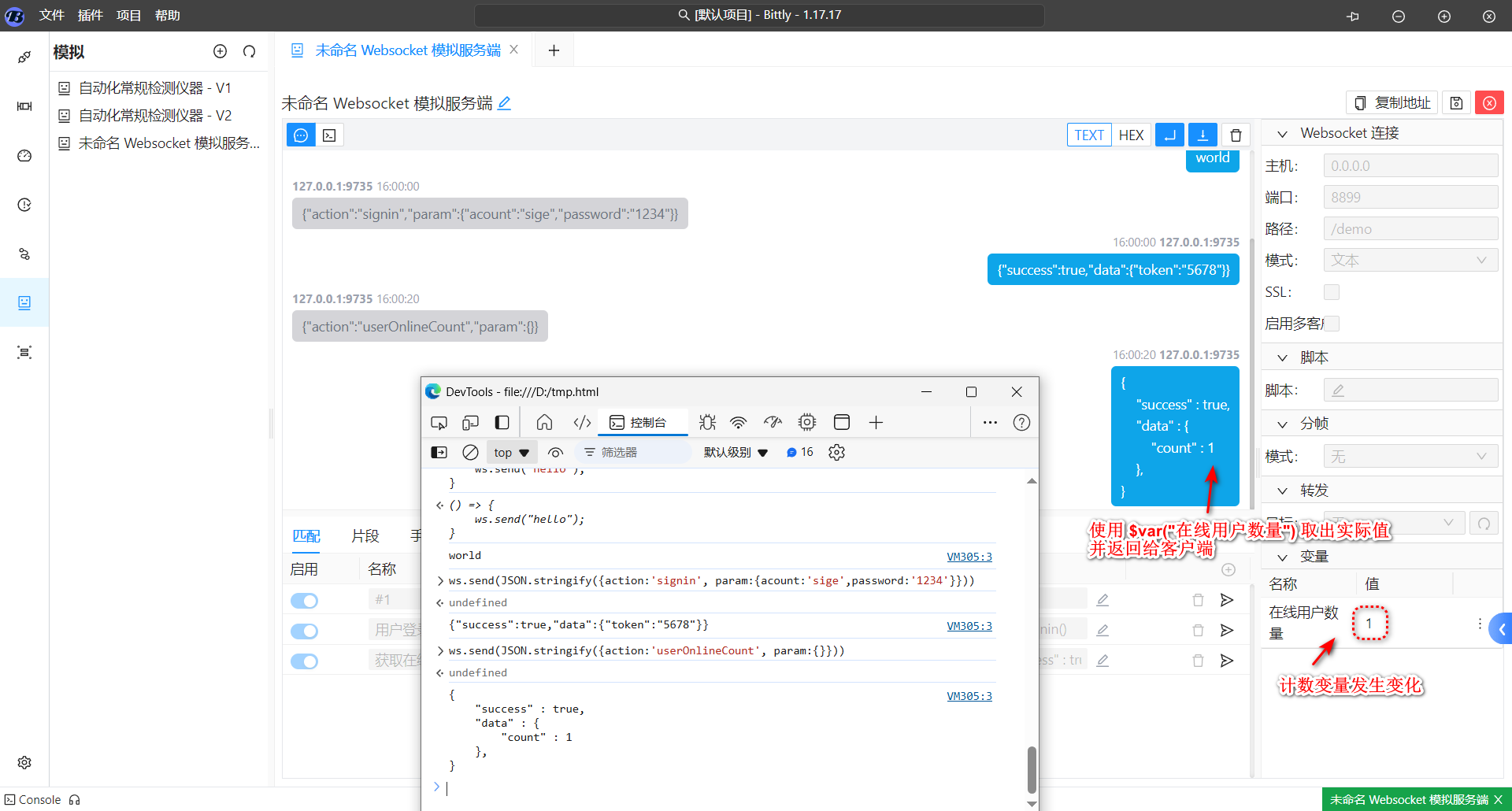
这样,我们在登录之后再获取在线用户数量即为动态数量

请求转发
在开发过程中,如果服务端的某个接口已经可用,我们可以通过转发功能将可用的接口通过通讯连接转发到真实的服务端处理。对于那些真实服务端尚未完成的接口,仍然由 Bittly 模拟处理。
在 Bittly 中, 如果配置了转发连接,则未匹配到规则的请求将会自动通过通讯连接转发到真实服务端去处理。
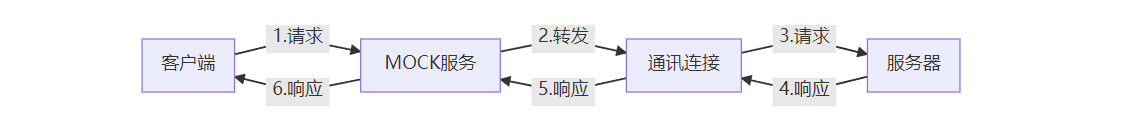
Bittly 请求转发流程如下 :

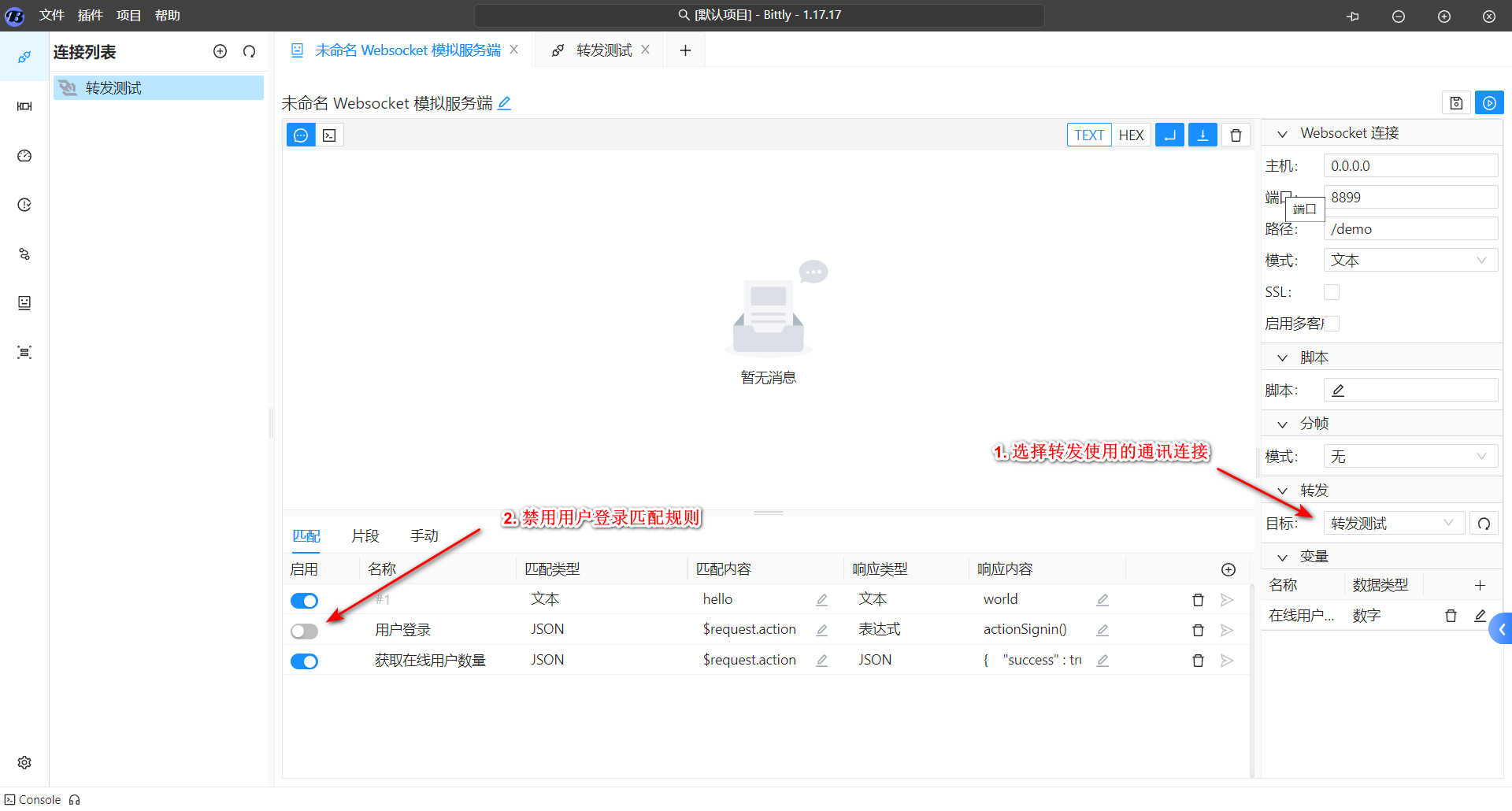
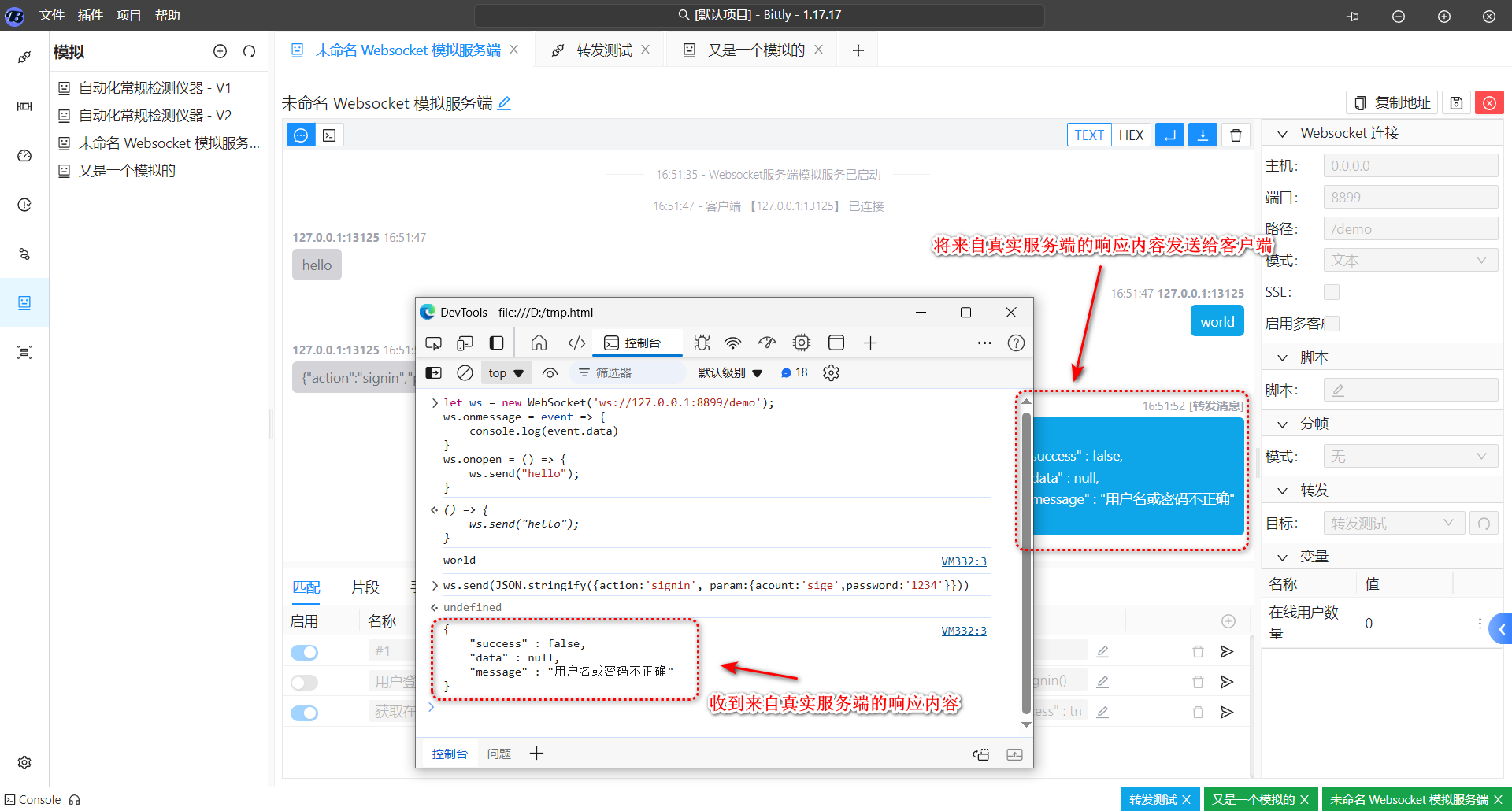
那么,我们仍然以登录接口为例, 假设登录接口服务端实现了, 那么我们只需要禁用掉登录接口规则即可, 例如:

然后我们重新登录一下

结束
到这里,我们了解了如何使用 Bittly 模拟一个 WebSocket 服务端,从最基本的服务启动,到自动响应规则的配置,再到处理动态数据和脚本,以及最后如何利用请求转发功能与实际服务端进行对接。这些功能在 WebSocket 开发中都能极大地提高开发效率和测试效果。
在实际开发中,使用 Bittly 让我们能够快速构建并测试客户端逻辑,无需等待服务端完全开发完成。随着项目的推进,还可以探索 Bittly 的更多高级功能,比如复杂的请求处理、脚本扩展等,进一步提升开发效率。
如果你在使用 Bittly 的过程中遇到任何问题,或者有其他有趣的应用场景,欢迎在评论区与我分享。希望这篇文章对你的 WebSocket 开发有所帮助,也期待你的反馈与讨论。