在 Bittly 中, 您可以通过TCP通讯连接组件的数据事件或数据解析的方式将配置好的 TCP 连接关联到控制面板上, 从而能够通过面板组件更好的显示或者更方便的进行数据发送。

新建 TCP 连接
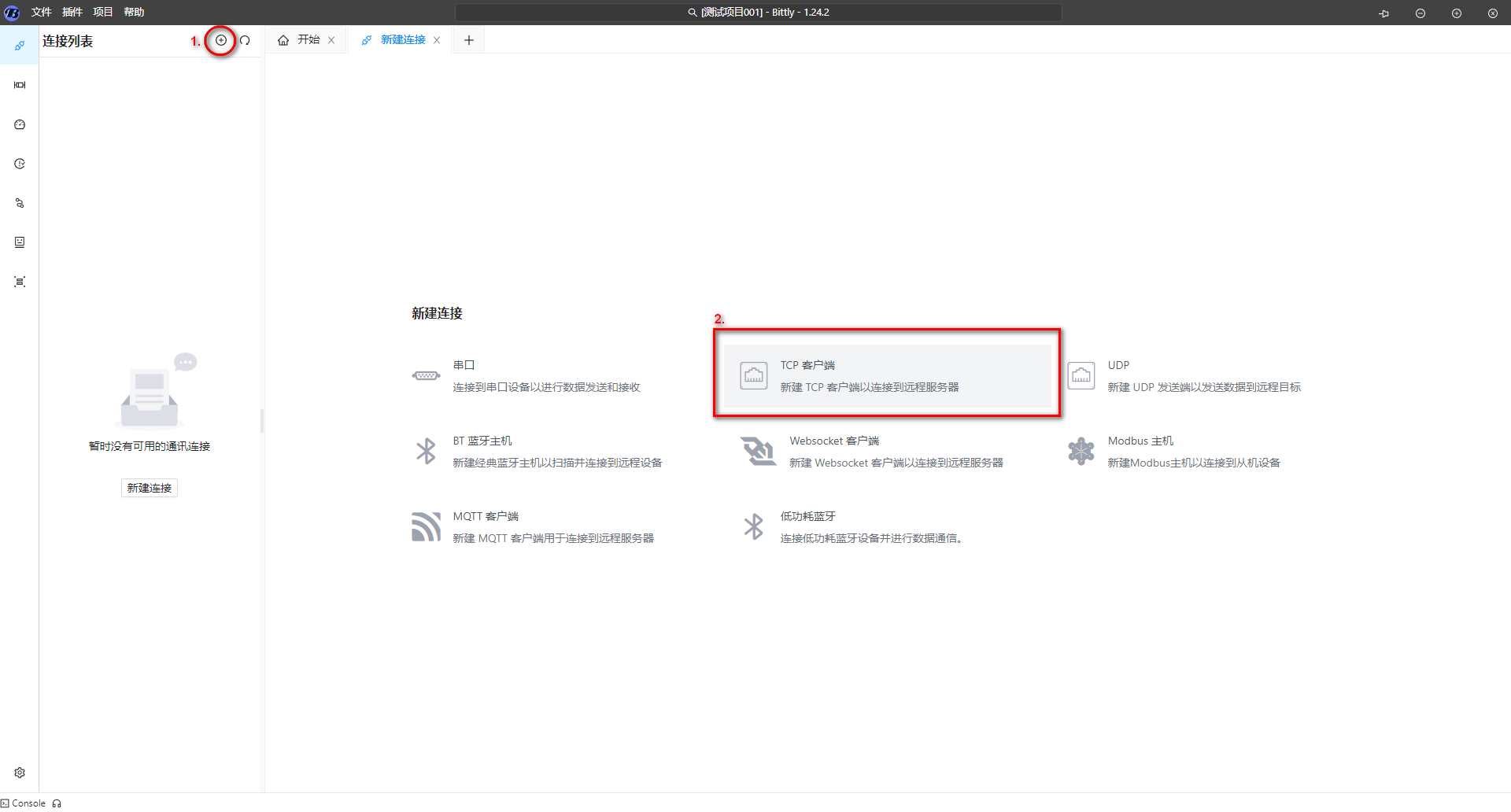
首先,您需要建立一个 TCP 连接,以便从远程设备接收和发送数据。 在 Bittly 中,您可以通过通讯连接模块新建一个 TCP 客户端,用于连接到远程设备。

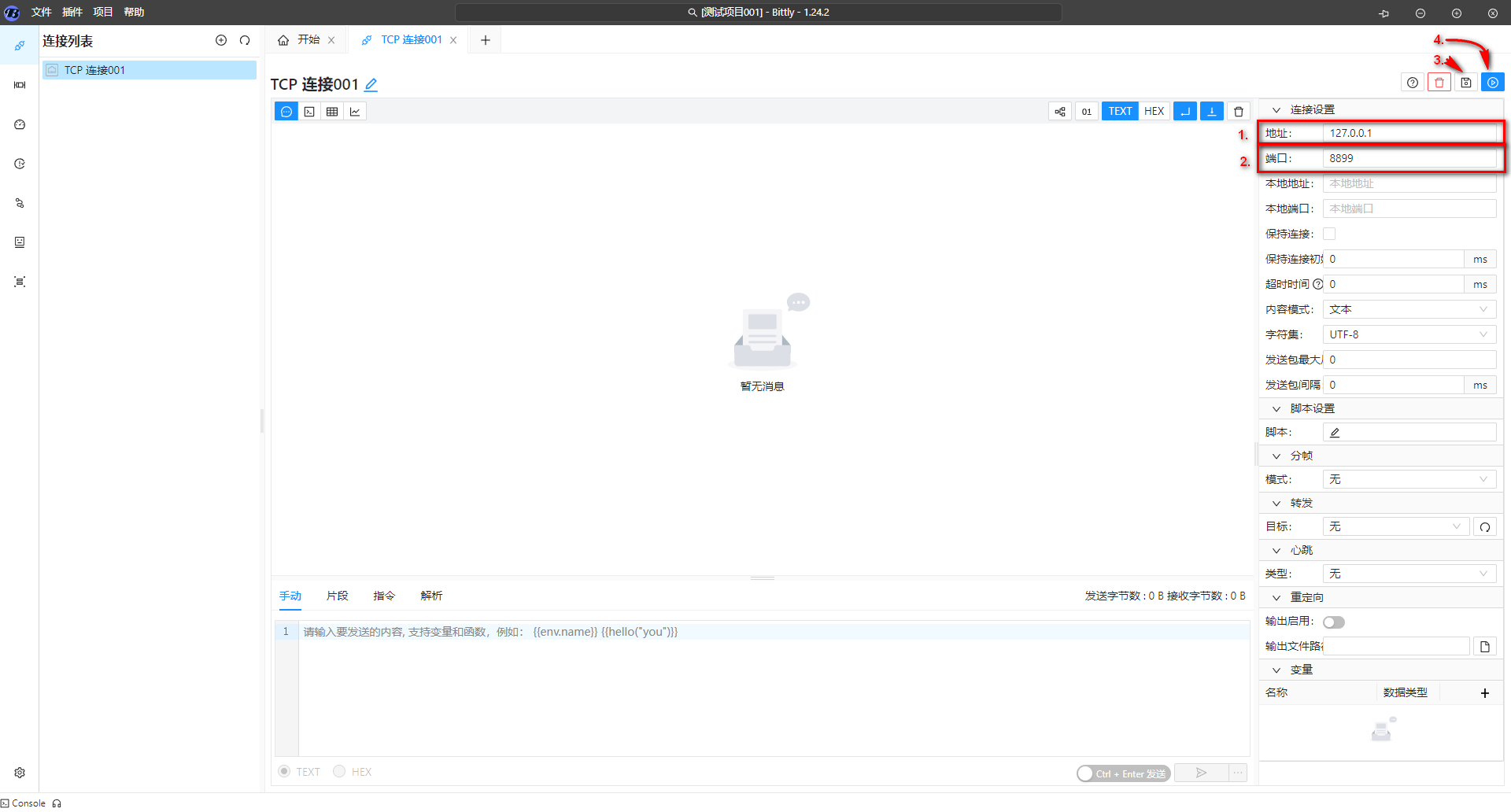
在新建的 TCP 连接中, 配置好远程设备的地址以及端口:

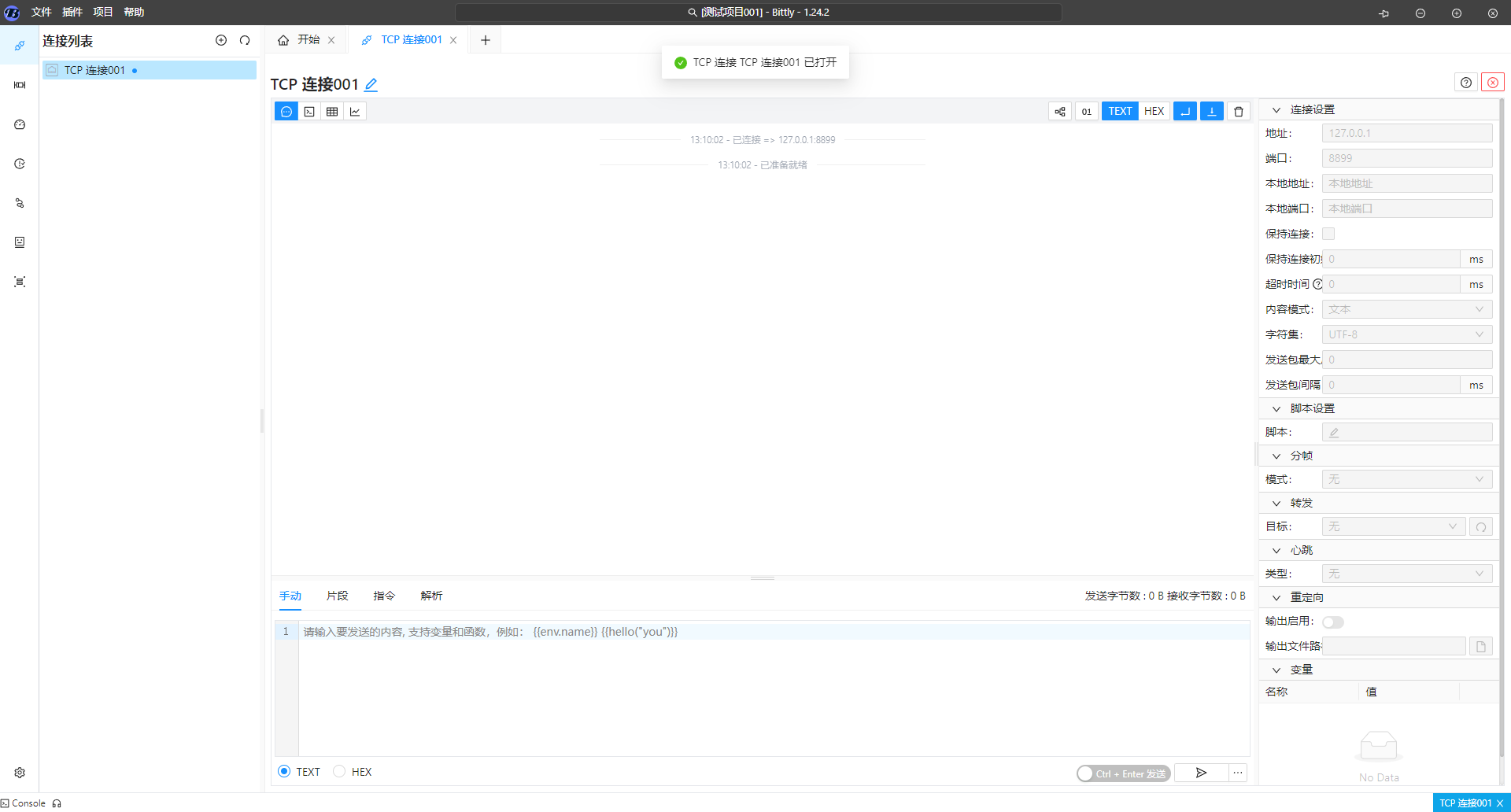
连接打开后如下 :

完成以上步骤后,点击保存按钮保存连接配置,这样在面板中便可以使用该通讯连接。
新建面板
接下来,我们需要创建一个面板来展示或发送数据。Bittly 提供了丰富的面板组件,可以轻松将数据展示在界面上。
首先我们在面板模块新建一个面板,并将 TCP 连接组件拖放到面板中:

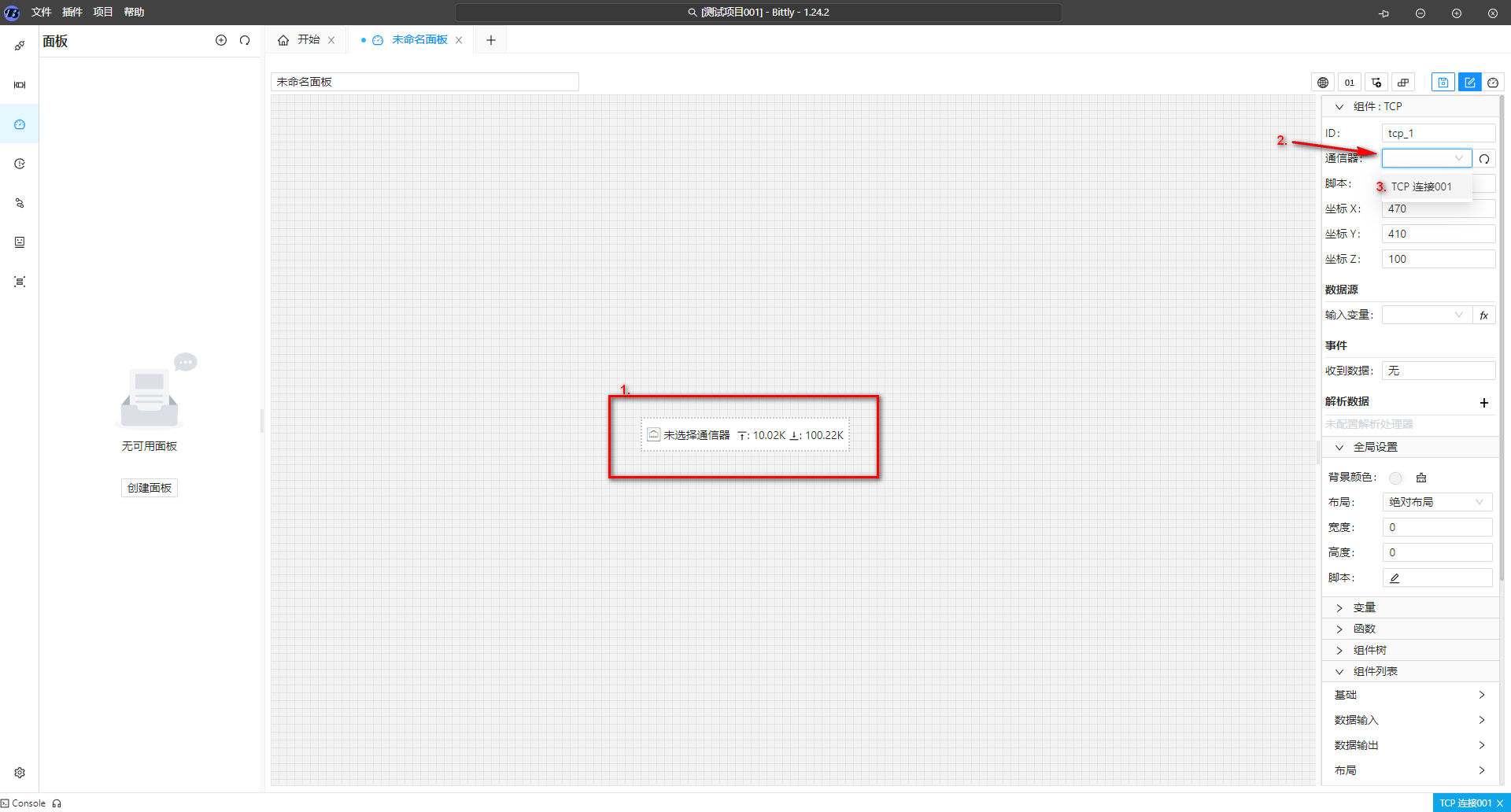
然后选中 TCP 连接组件,在右侧配置栏中进行组件配置,将通讯器下来选择为刚刚保存的 TCP 连接:

配置完成后,便可以准备处理通讯连接所手法的数据, 这里推荐先保存一下面板。
通过数据事件绑定
当收到的数据内容处理比较简单时, 可直接使用 收到数据 这一事件来进行处理。 例如我们将所有收到的内容通过日志组件输出:

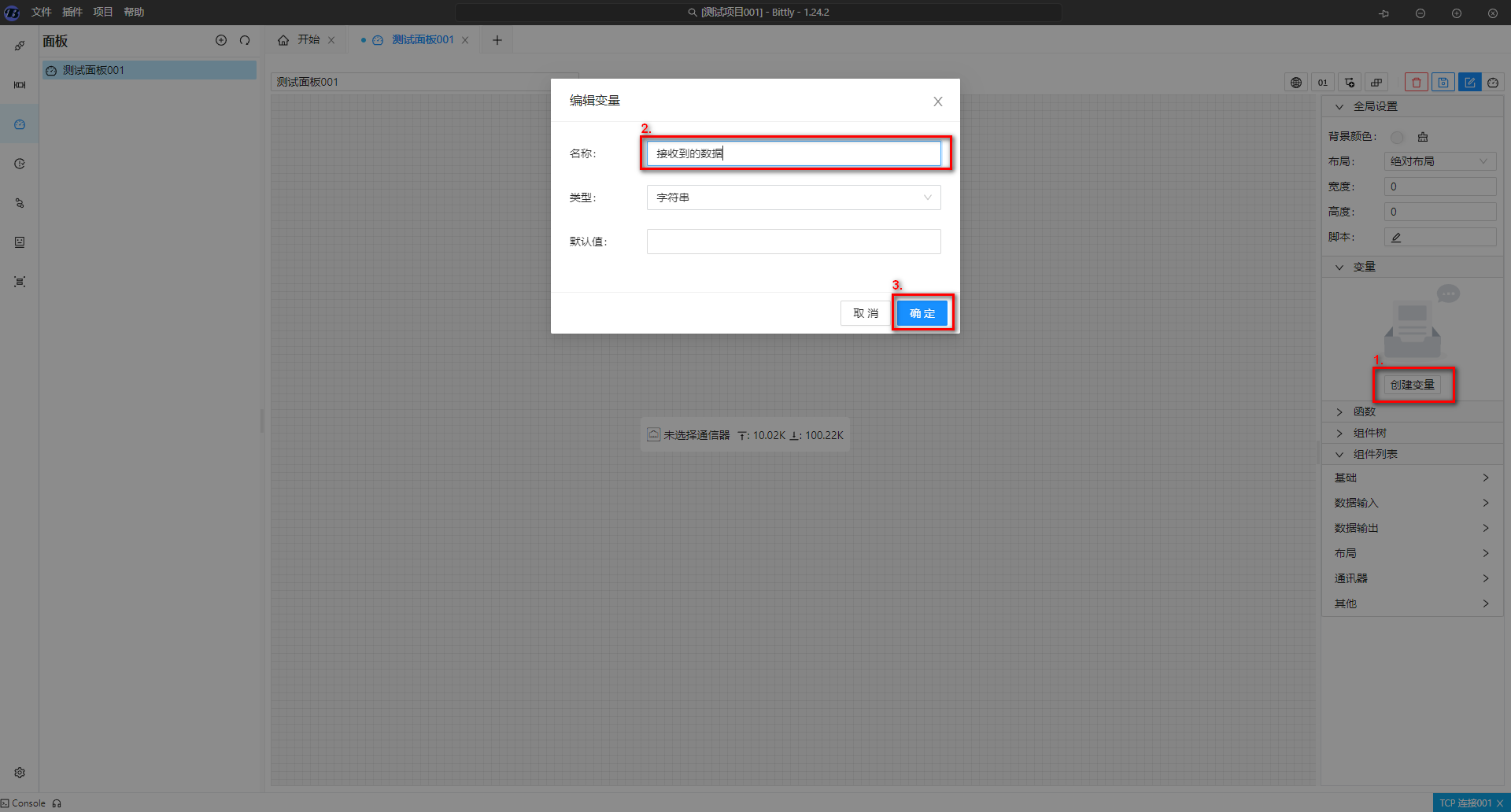
现在我们根据上图所示切换到编辑模式来配置面板,首先我们需要一个变量来存储通讯连接收到的数据内容, 这里我们新建变量 接收到的数据 :

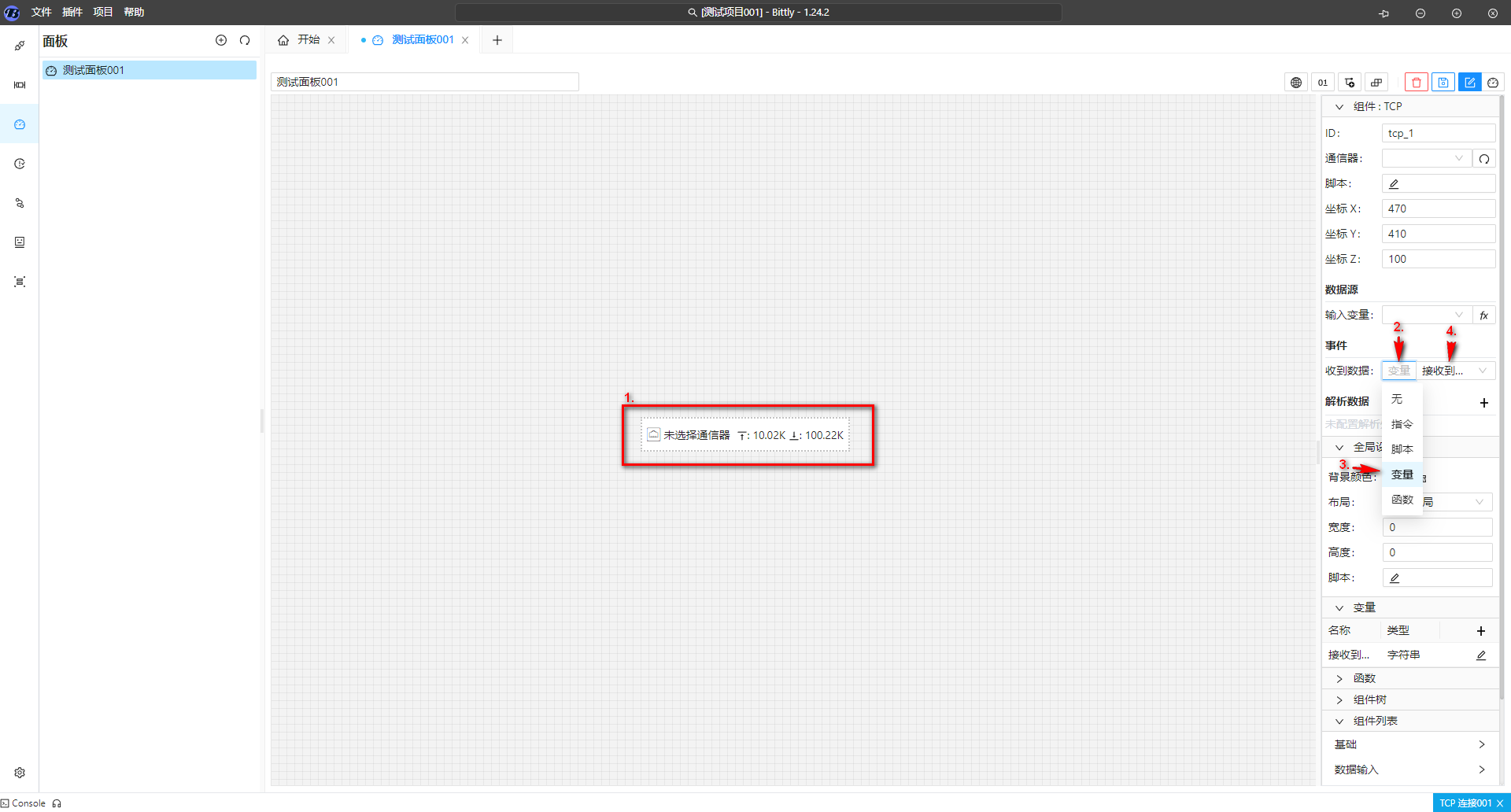
接着我们选中 TCP 连接组件, 然后配置组件 收到数据 事件的处理方式为 变量 ,并且变量下来选择为 接收到的数据 :

这样配置完成之后, 所有收到的数据将会被赋值给变量 接收到的数据, 但需要注意的是,每次 TCP 连接收到数据都将会对变量进行覆盖赋值,而不是内容追加。
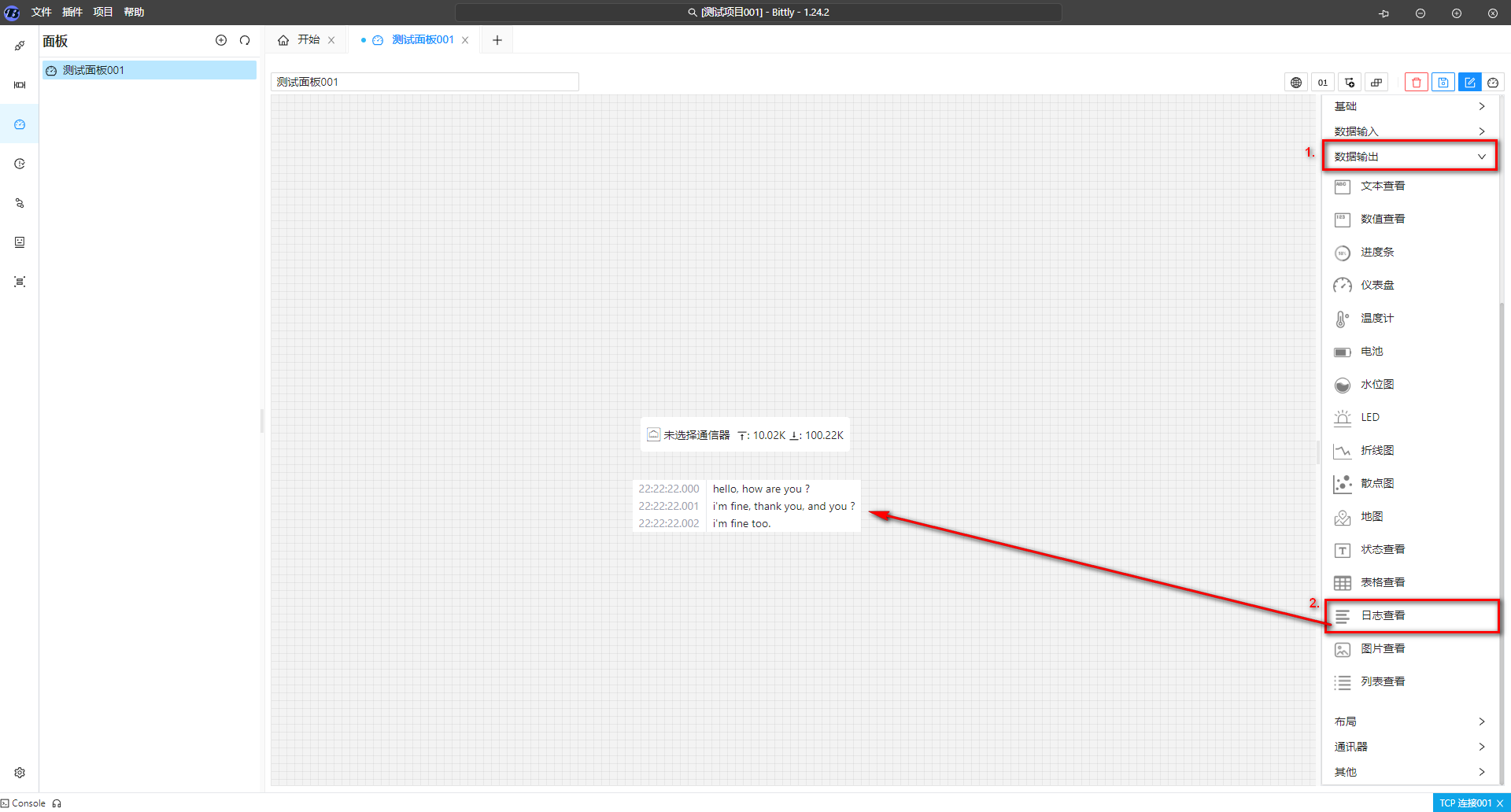
接下来我们拖放日志组件到面板用来显示收到的内容:

配置日志组件数据源为接收到的数据 变量 :
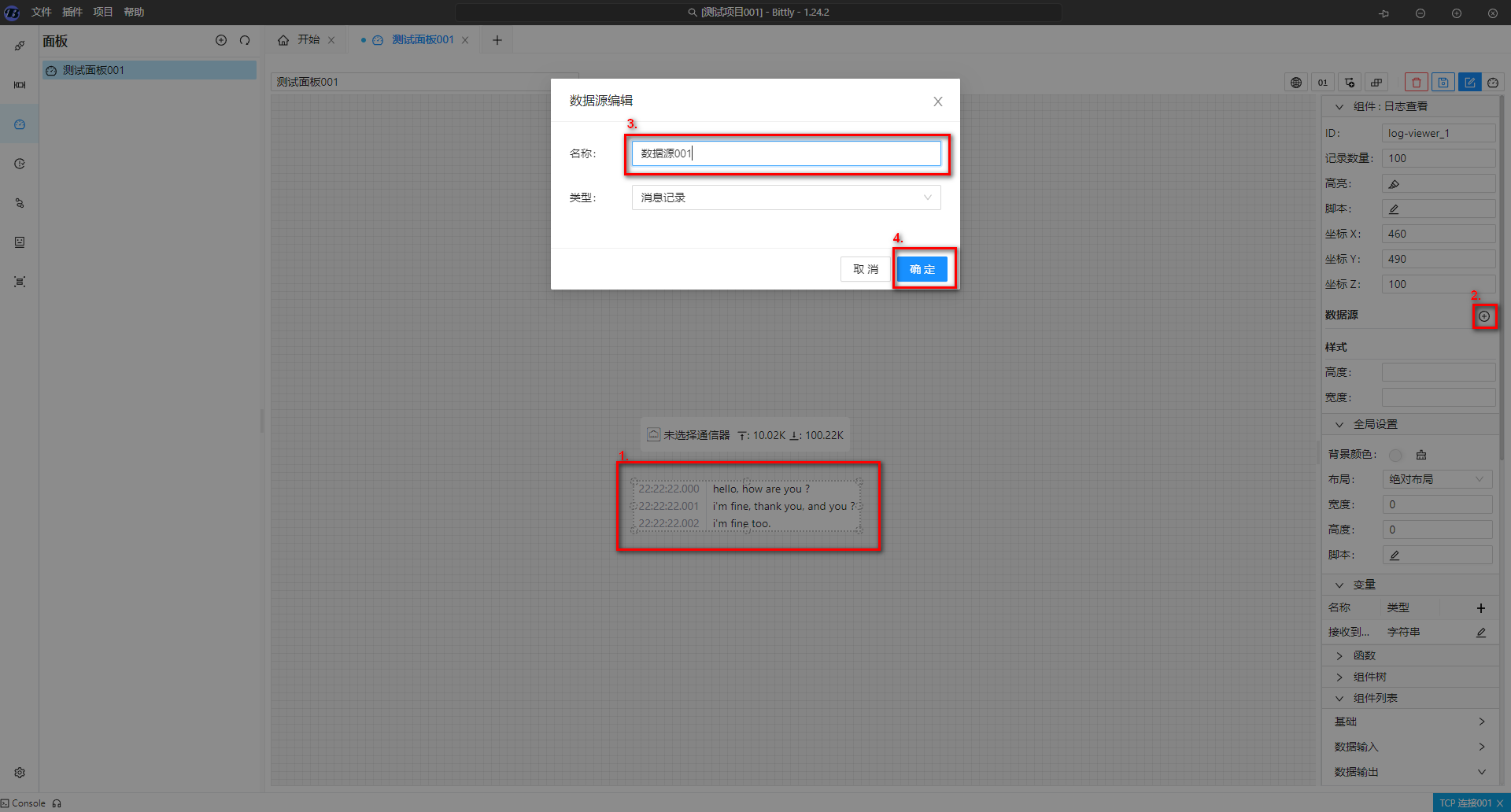
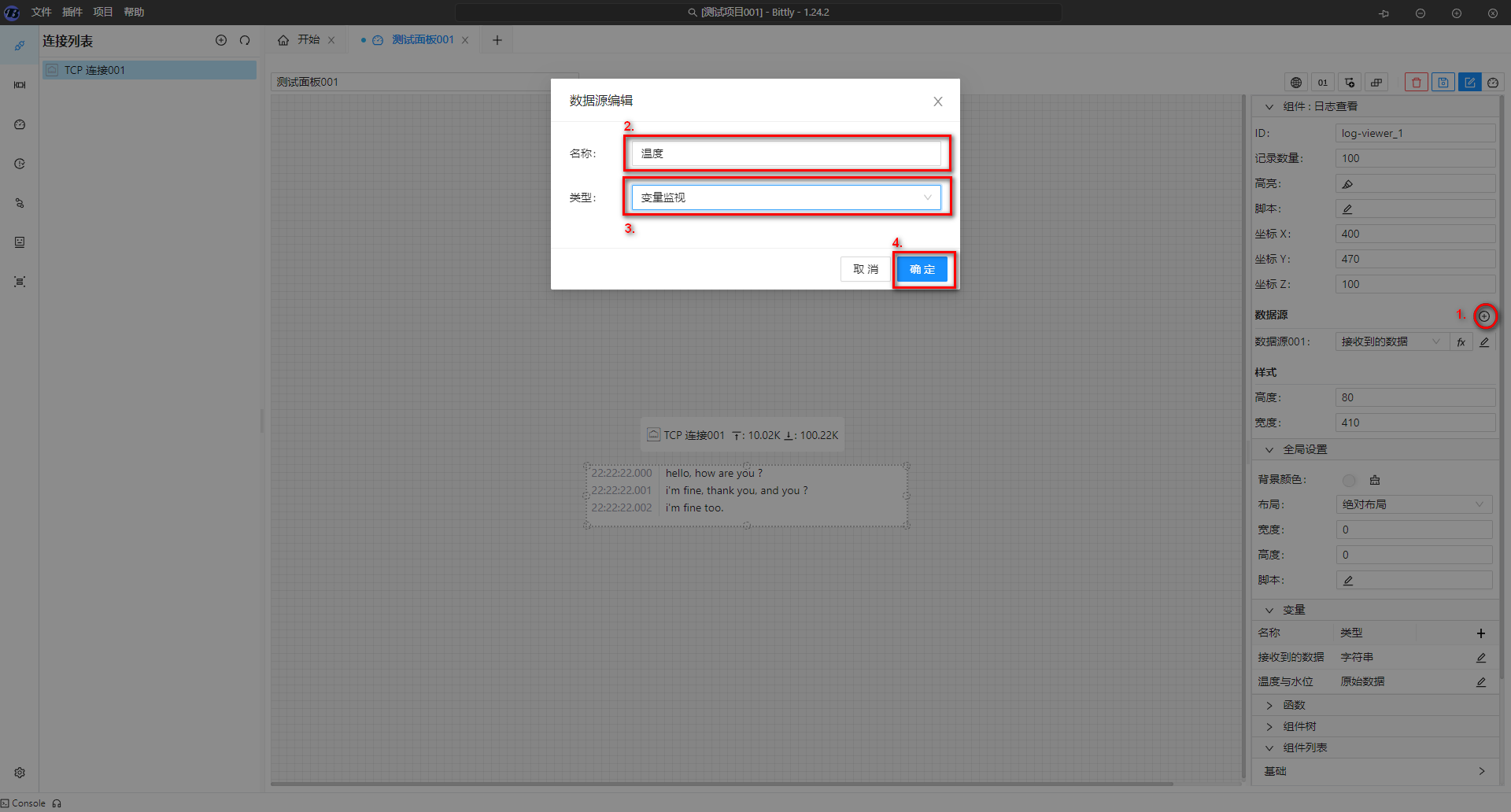
由于日志组件支持多个数据源,所以这里需要先创建一个数据源 :

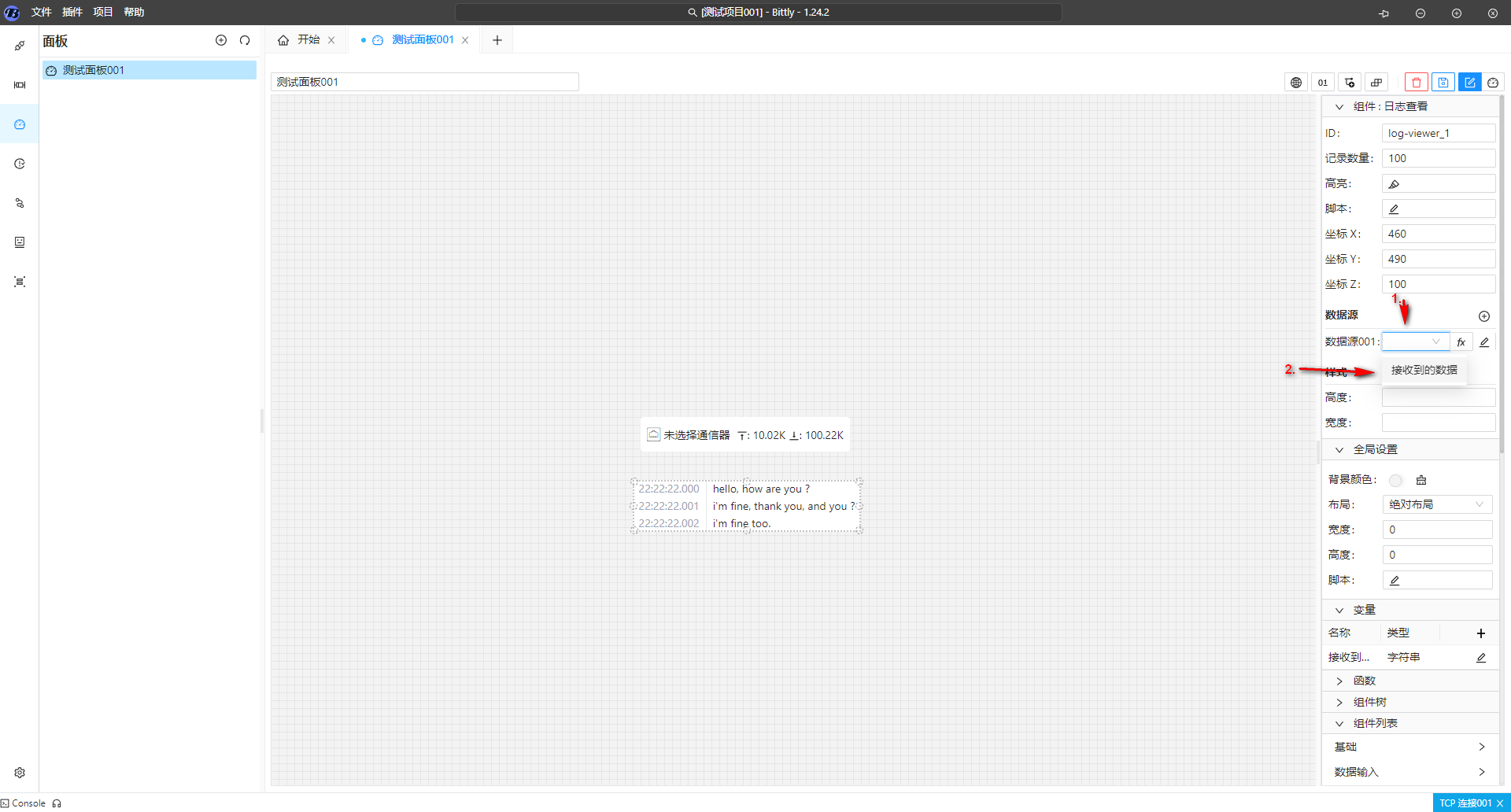
然后将数据源设置为变量 接收到的数据 :

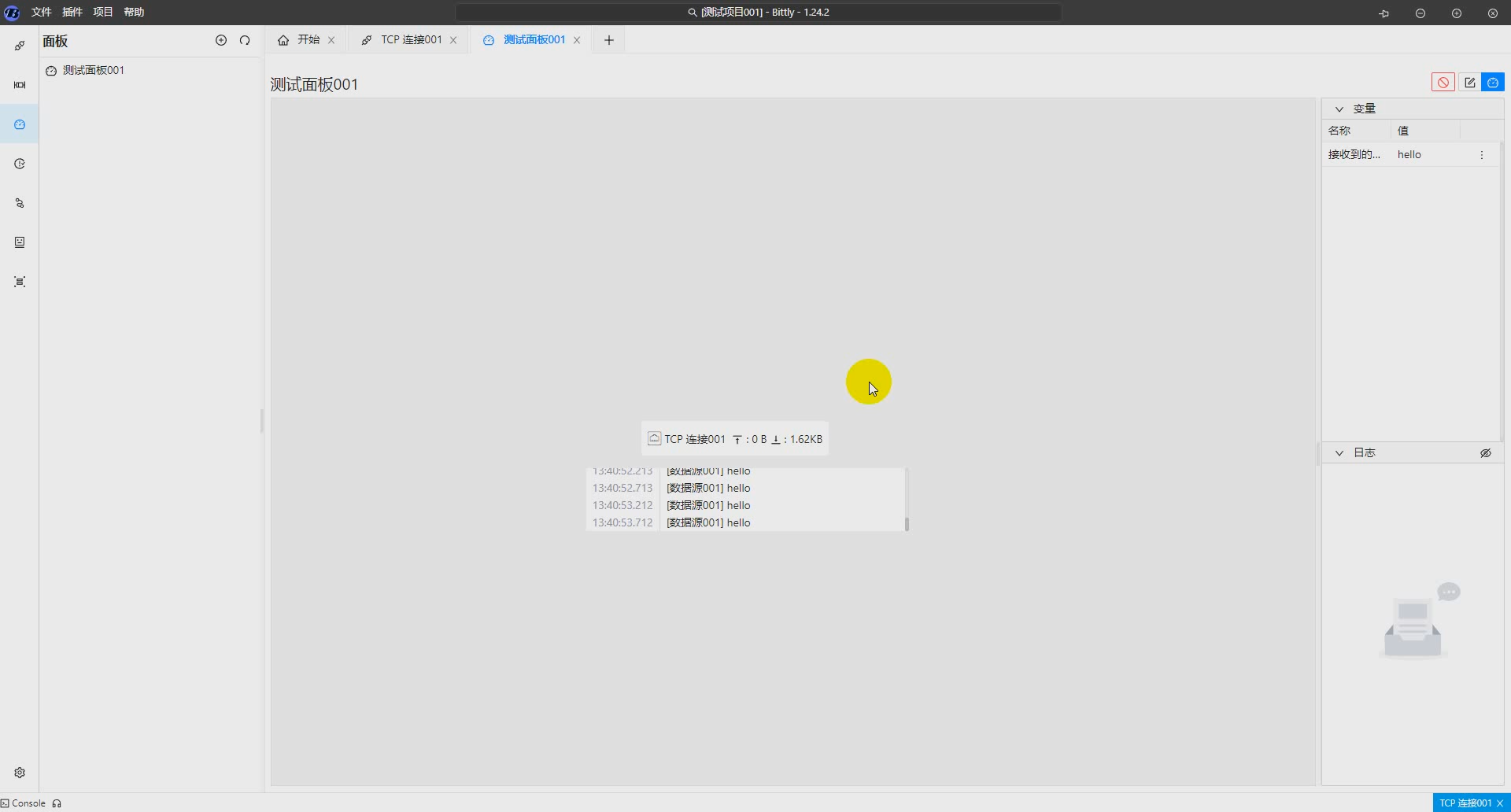
最后切换到运行模式来查看运行效果:
当处理方式比较简单的时候,使用数据事件绑定的方式是比较合适的, 并且可通过脚本或者函数来进行扩展处理。
通过数据解析绑定
当收到的数据内容需要进行数据解析,比如从一个结构体里提取出温度和水位, 又或者是从文本信息中匹配出某些需要的内容, 再或者是 JSON 格式的某些字段, 那么这时候便可以通过通讯连接数据解析功能先配置解析规则,然后通过通讯连接组件的解析数据配置项将解析出的数据赋值给变量,而不需要通过脚本来实现复杂的数据解析,最后通过展示组件将对应的数据输出出来。
假设我们收到的数据格式结构体如下:
struct {
uint8 head;
uint8 type; // 假设仅当 type = 1 时表示接收到的数据为需要解析的数据
uint16 temp;
uint16 level;
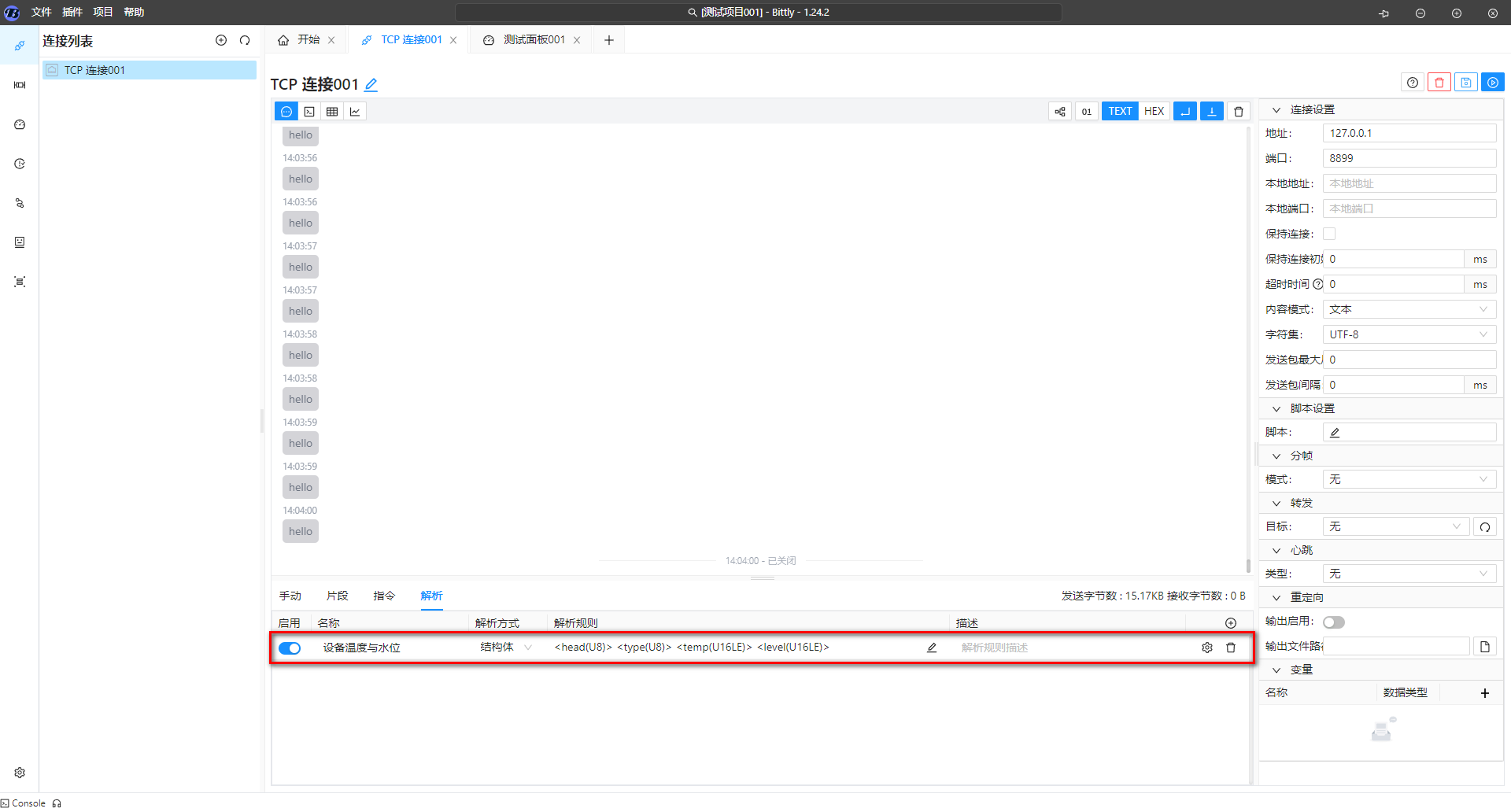
}那么, 我们在TCP通讯连接的解析配置如下:

其中结构体配置如下:

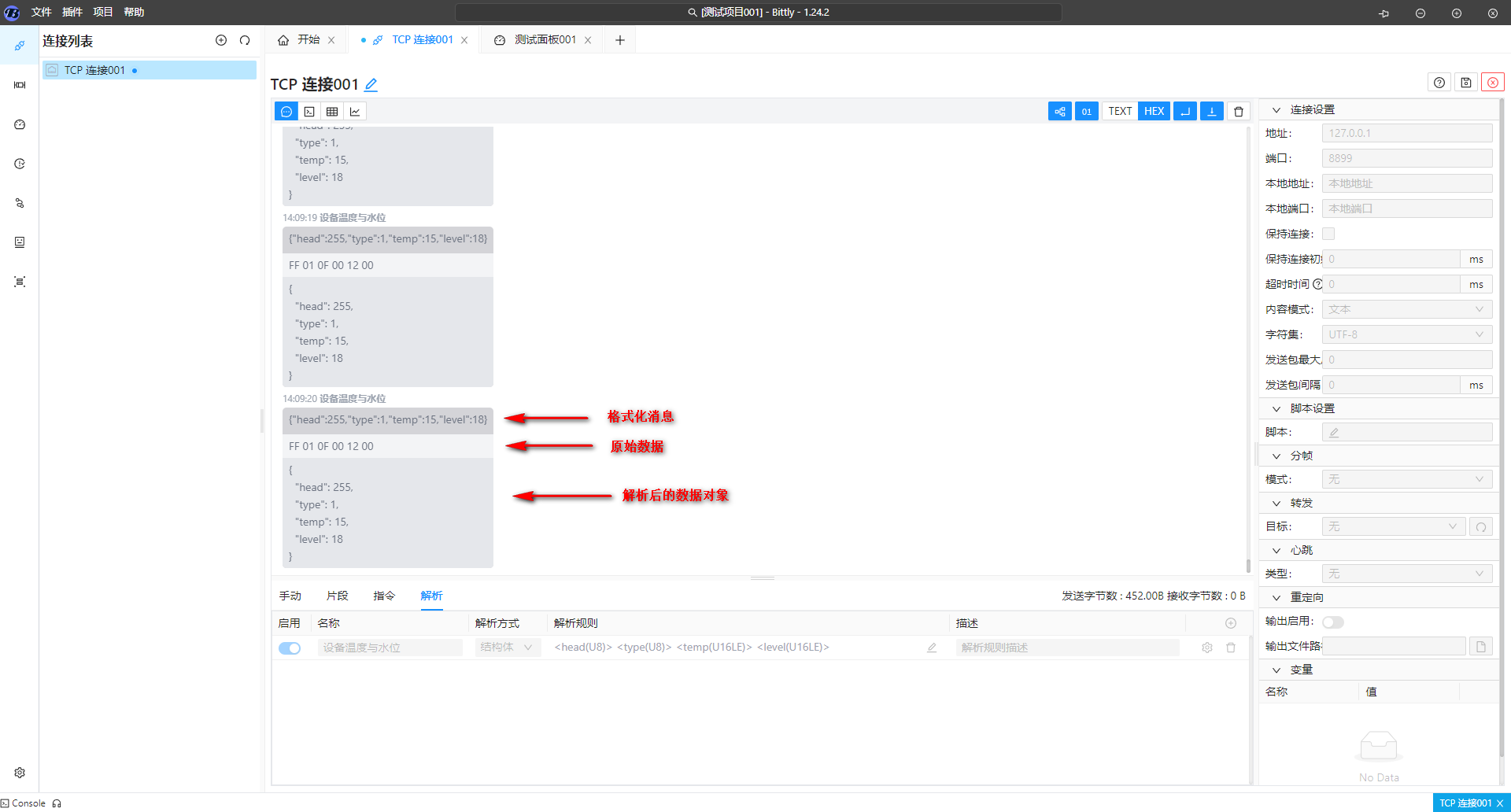
配置完成后,我们保存一下通讯连接, 并打开连接接收数据并查看解析是否正确:

如果解析数据正确,那么我们打开面板来将解析的数据绑定到面板变量:
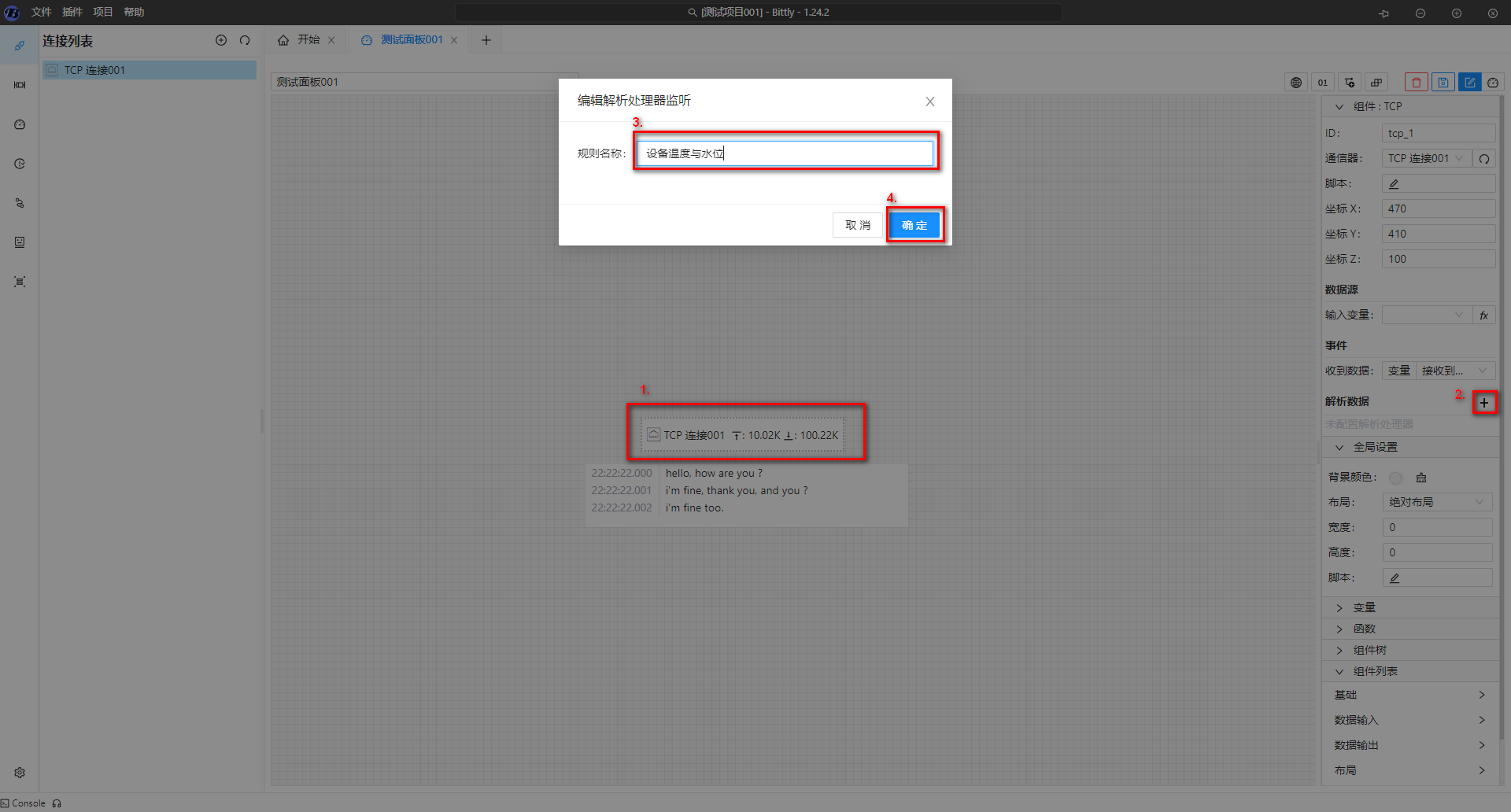
首先添加一个监听的解析规则:

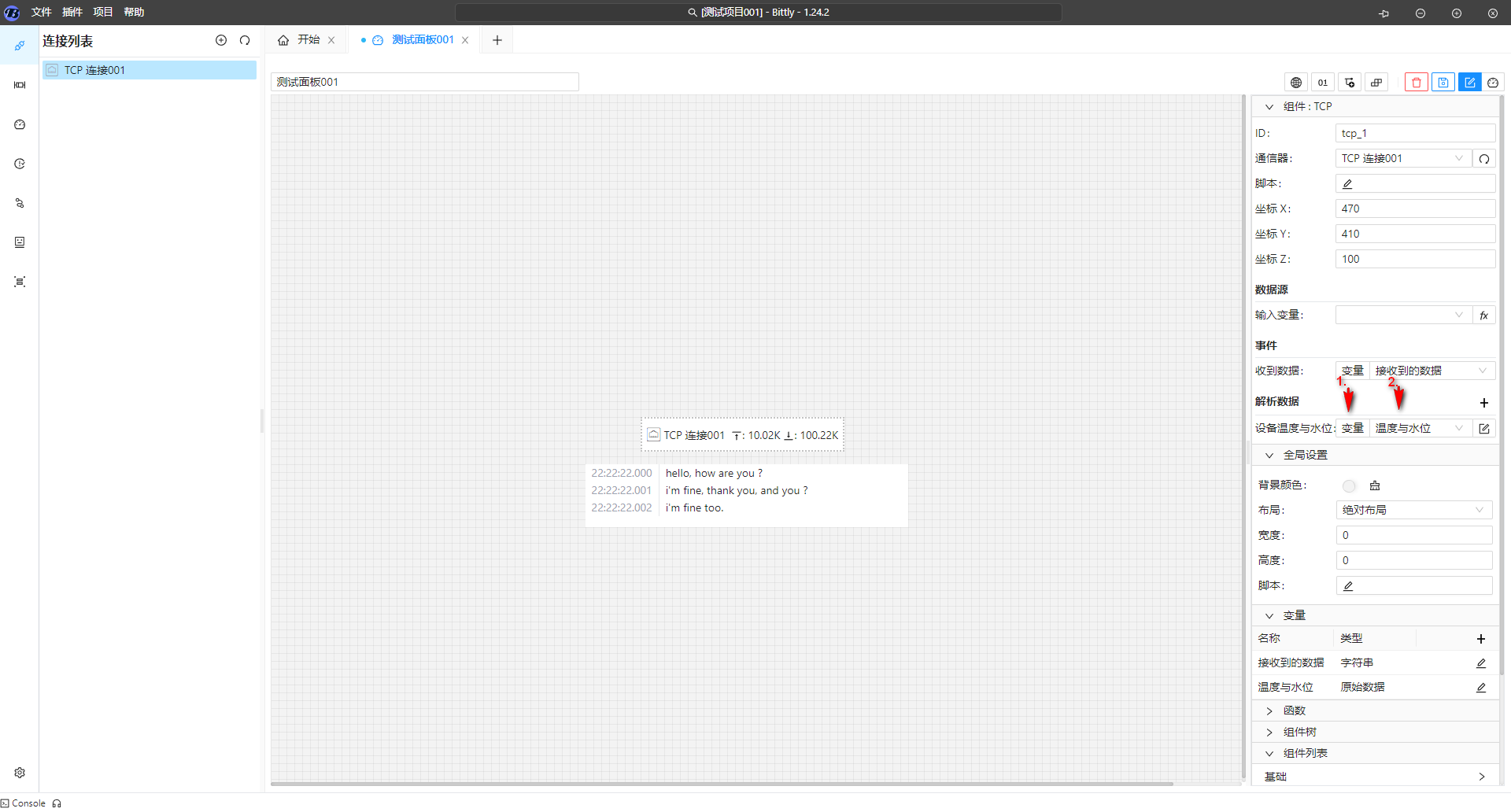
然后将解析数据绑定到变量:

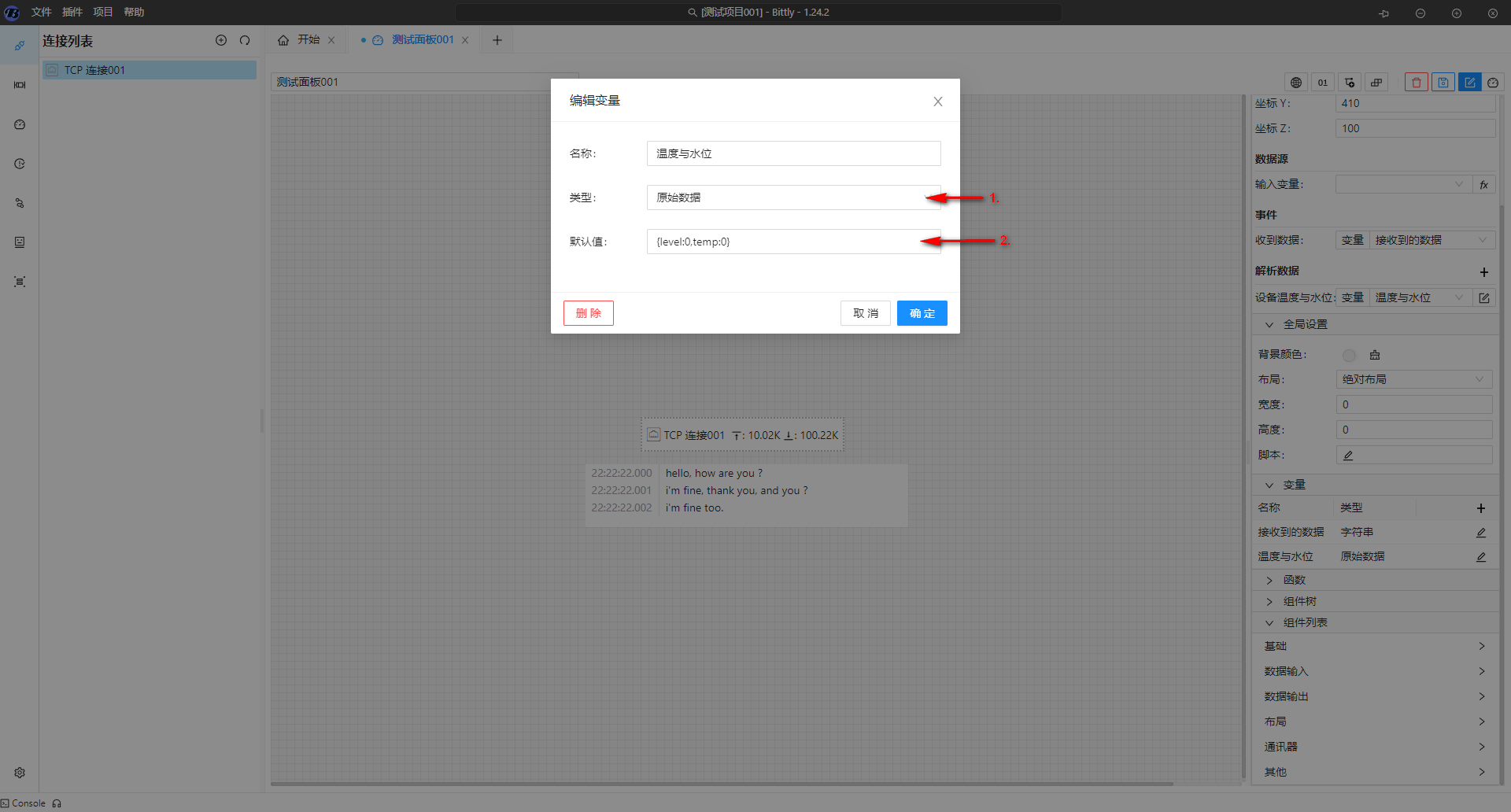
需要注意的是,由于解析出来的是一个键值对象, 所以需要对应的变量数据类型为原始类型,否则在赋值的时候会发生数据格式转换导致无法正确为变量赋值。

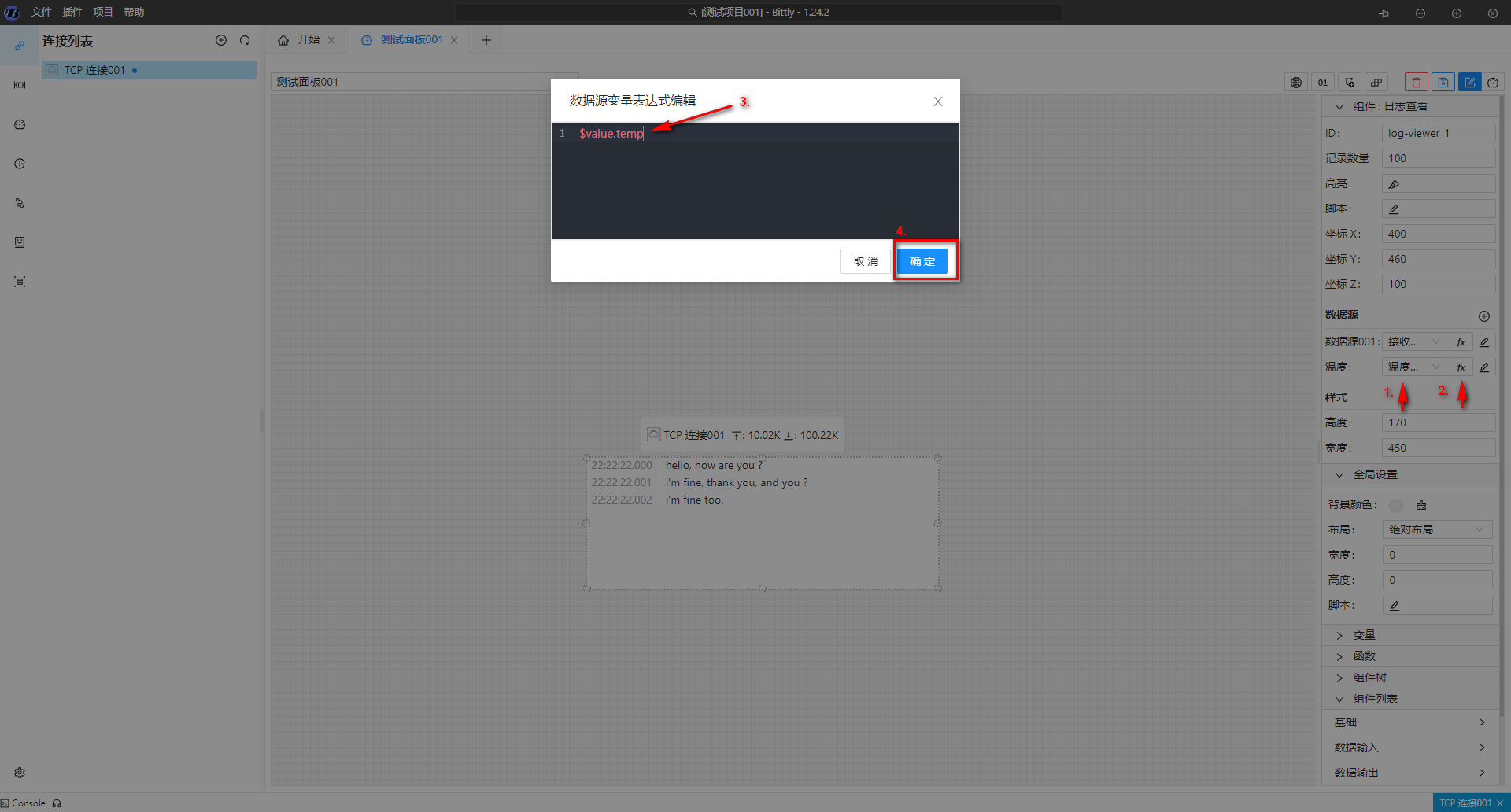
接着我们需要日志数据的数据源, 由于变量类型为原始类型,所以我们需要使用表达式来仅仅获取需要显示的内容:

配置数据源表达式:

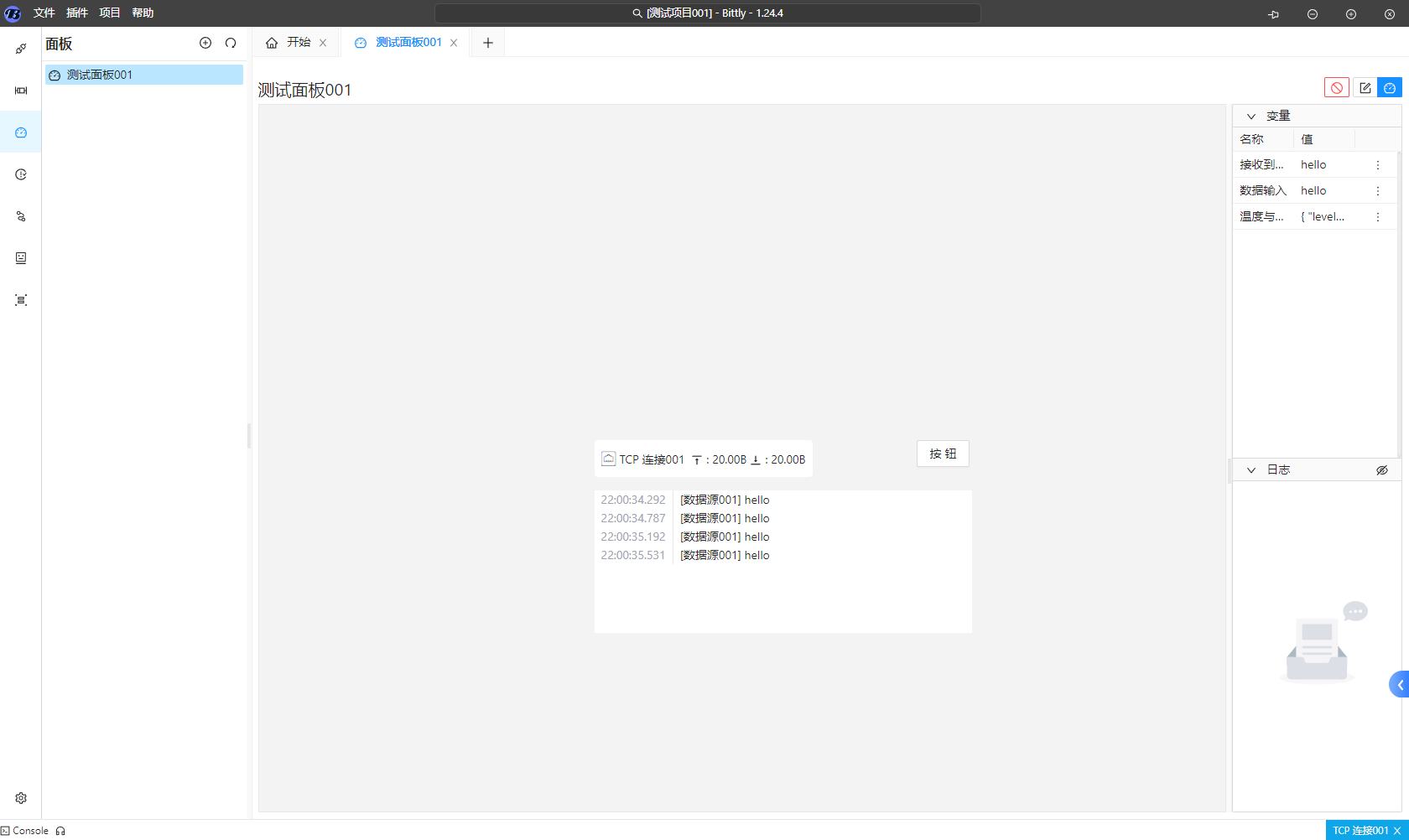
最后保存面板配置,并切换到运行模式查看面板效果:
数据发送
如果需要向TCP通讯连接发送数据,我们可以通过配置通讯连接组件的输入变量数据源来向 TCP 服务器发送数据, Bittly 会一直监视配置的输入变量, 当变量值发生变化后,将自动执行 TCP 数据发送操作,所以我们只需要修改变量的值即可。
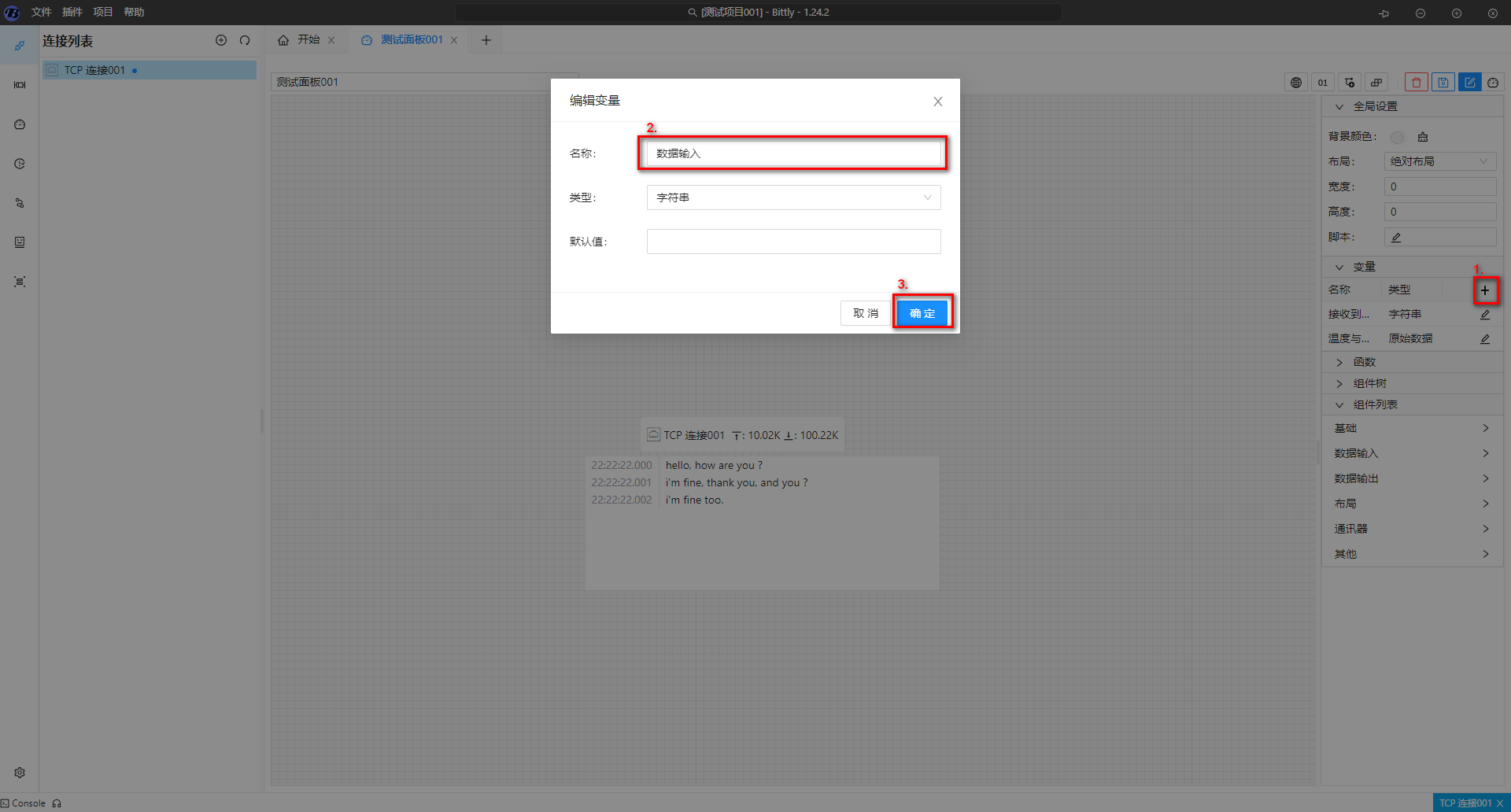
首先,我们先创建一个变量用来存储发送的内容:

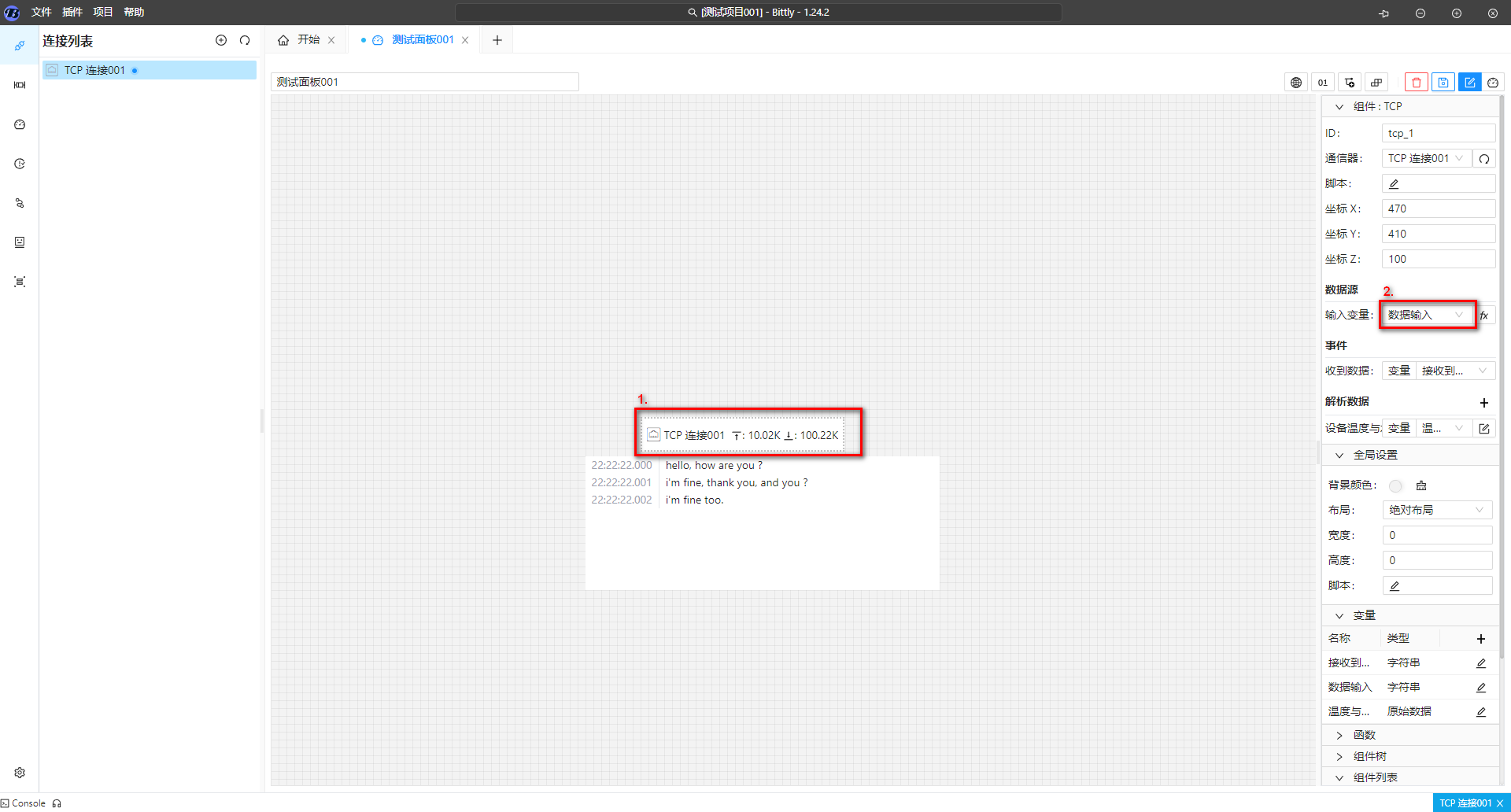
接着,我们选中通讯连接并配置输入变量为刚才创建的变量, 例如:

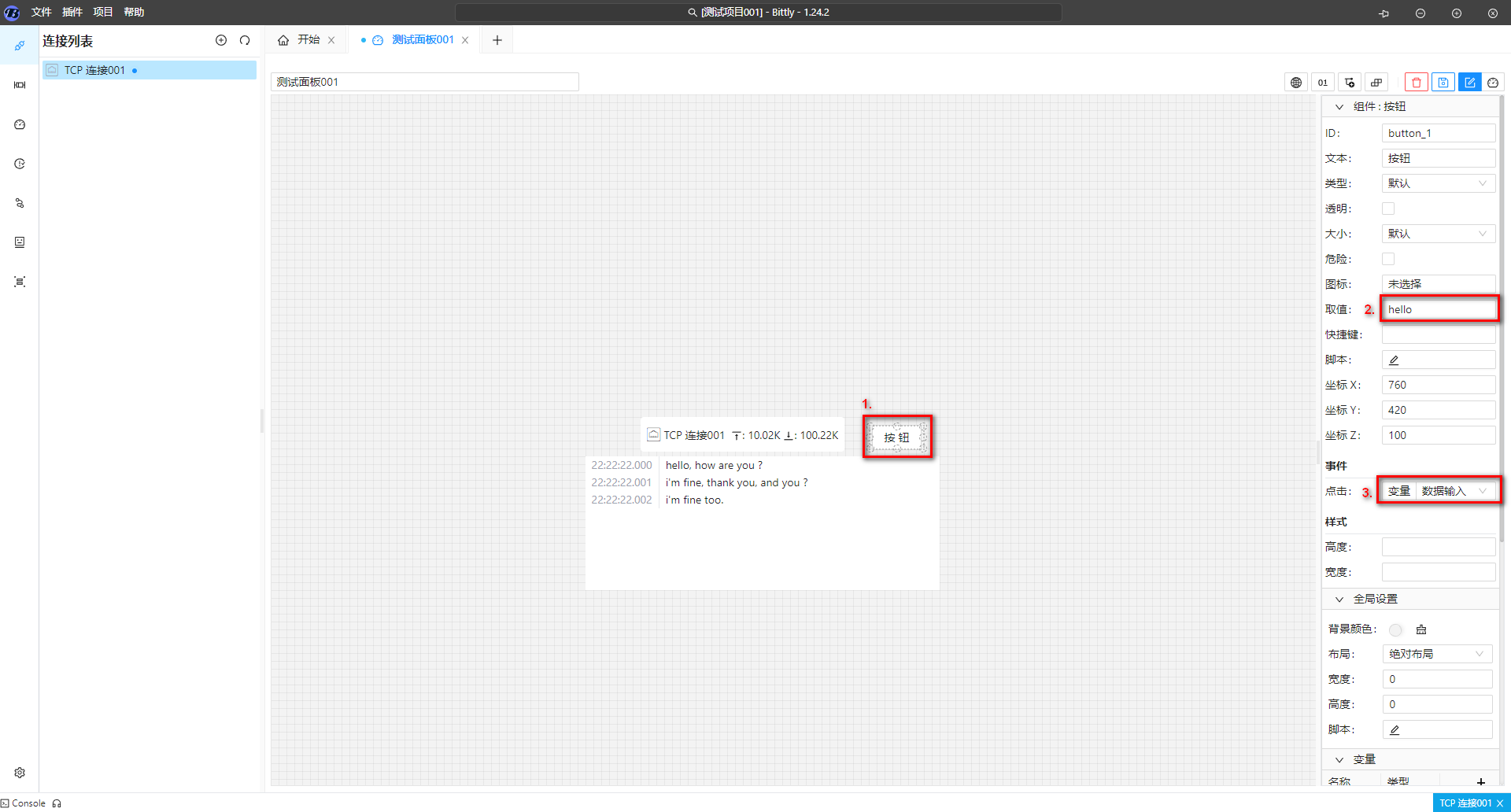
最后我们添加一个按钮,并实现当点击按钮时发送文本数据 hello,

按钮通过上述配置后, 由于按钮的值为 hello ,并且动作设置为变量赋值, 那么当我们点击按钮时则会将按钮值 hello 赋值给我们选择的变量。 由于 Bittly 一直在监视着变量的变化, 所有点击按钮所执行的变量赋值操作会被 Bittly 捕获,从而自动将更新后的值通过 TCP 连接发送到服务器。
最后我们将TCP服务器设置为ECHO模式,即发送什么将会响应相同的内容,保存面板并切换到运行模式查看效果:
总结
通过以上步骤,您可以将 TCP 连接的数据高效地绑定到 Bittly 面板组件,实现实时数据展示和控制。如果数据结构简单,可以直接使用数据事件绑定,快速将接收到的内容赋值给变量并显示在面板上;如果数据需要进一步解析,则可以利用数据解析功能,自动提取关键字段并绑定到组件。Bittly 提供了灵活的工具和可视化配置方式,帮助您简化数据处理流程,更直观地监控和管理设备通讯。