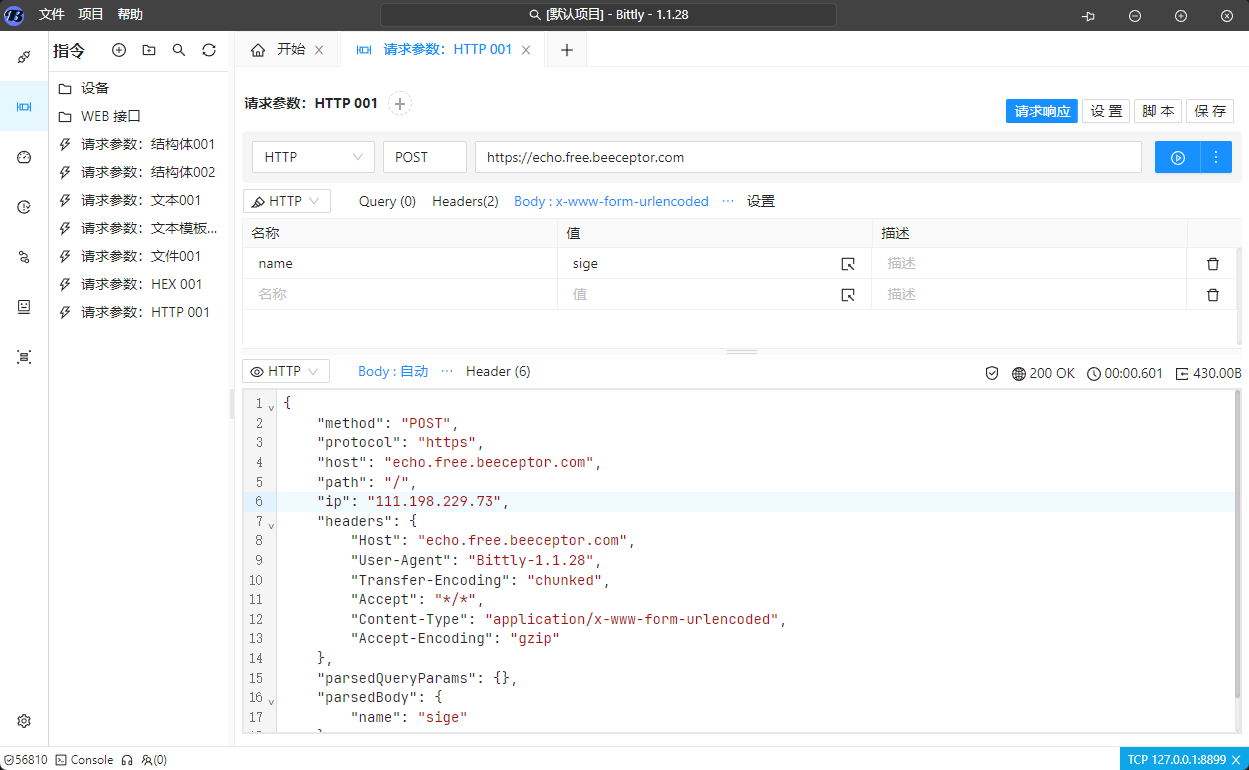
请求参数 : HTTP
HTTP 请求参数编辑器是一个用于编辑 HTTP 请求参数的工具。它可以帮助你更方便的编辑 HTTP 请求参数。

当通讯目标接受HTTP参数时,可以使用HTTP参数编辑器来编辑请求参数。
参数配置
Query
Query参数是HTTP请求的查询参数,它是一个键值对,用于在URL中传递参数。 当URL中已经存在查询参数时,编辑器会自动合并已有的查询参数。
Header
Header参数是HTTP请求的头部参数,它是一个键值对,用于在请求头部中传递参数。
Body
Body参数是HTTP请求的请求体参数,可通过下拉选项选择请求体的数据类型。
▲ Body 格式: 无
当请求体的数据类型为无时,发送请求时不会携带请求体。
▲ Body 格式: form-data
当请求体的数据类型为form-data时,发送请求时会携带请求体,请求体的数据格式为form-data。
▲ Body 格式: x-www-form-urlencoded
当请求体的数据类型为x-www-form-urlencoded时,发送请求时会携带请求体,请求体的数据格式为x-www-form-urlencoded。
▲ Body 格式: json
当请求体的数据类型为json时,发送请求时会携带请求体,请求体的数据格式为json。
▲ Body 格式: xml
当请求体的数据类型为xml时,发送请求时会携带请求体,请求体的数据格式为xml。
▲ Body 格式: text
当请求体的数据类型为text时,发送请求时会携带请求体,请求体的数据格式为text。
设置
配置其他HTTP请求参数, 例如超时时间,网络代理等。
参数模板上下文
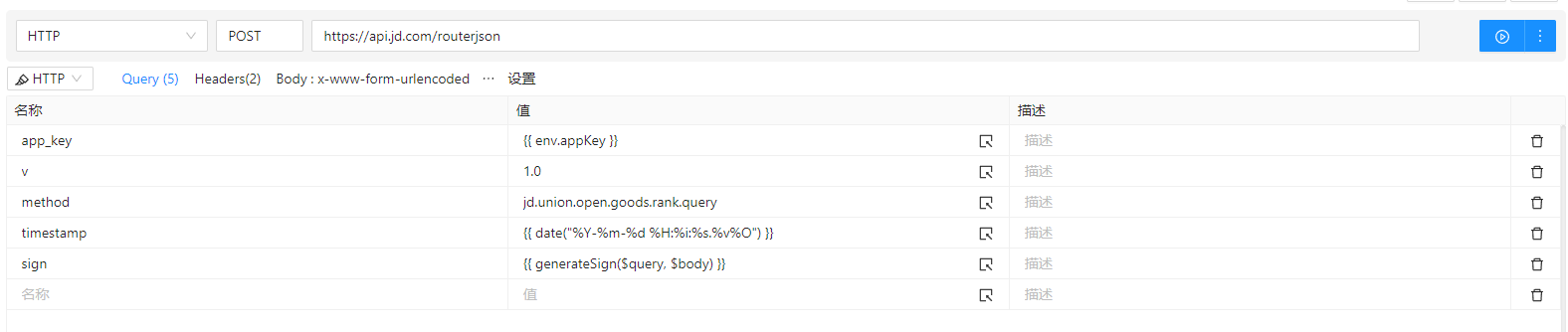
在构建请求参数时, Query, Header 以及 Body 可使用 {{ }} 来引用内置函数或者自定义函数来生成动态请求内容。 例如:

引用环境变量
在参数模板中, 可以使用 {{ env.变量名 }} 的方式来应用环境变量的值,当环境变量中存在特殊字符或者中文字符时, 同样可以使用 {{ env[变量名] }} 来进行引用。 推荐时使用 {{ $env("变量") }} 的方式来应用环境变量, 这样当环境变量不存在或者无效时,可给出比较明确的错误信息。
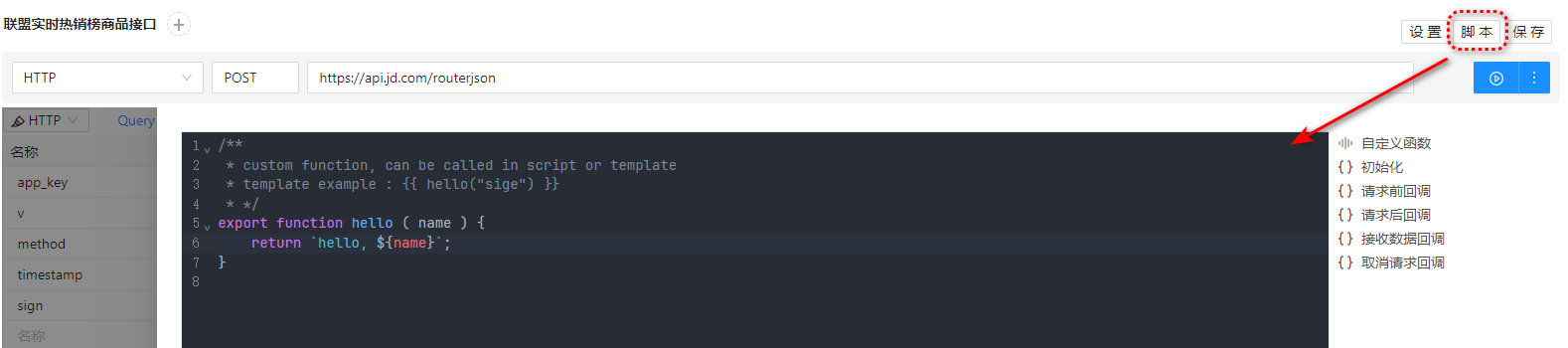
调用指令脚本自定义函数
通过指令脚本自定义的函数同样可以在模板中使用, 例如在指令脚本中定义函数 `hello 如下:

则如果在参数模板中的调用方式为 aaa {{ hello("sige") }} ccc, 这样, Bittly 在构建改内容时, 该段模板内容会被编译为 aaa hello, sige ccc 。
当您的请求比较复杂,而 Bittly 的内置函数又无法满足您的需要时, 则可以通过自定义脚本来实现请求参数的构建。
内置上下文变量
在模板中调用函数时, 有时可能需要传递一些参数。 比如在 Query 构建时, 我们可能需要访问 Body 中的数据内容来支持 Query 参数的构建, 那么在调用构建 Query 参数的函数时, 便可以使用 $body 来传递当前请求的 Body 内容, 并通过调用 $body 所提供的函数来进行访问 Body 数据, 例如:{{ test($body) }}。 Bittly 内置的上下文变量如下:
$query:访问请求参数 Query 数据$header:访问请求参数 Header 数据$body:访问请求参数 Body 数据
内置函数
在构建 HTTP 请求参数时, 可使用以下内置函数来协助动态内容的构建:
随机数生成 {{ randomNum(min, max) }}
通过指定最小值 min 和最大值 max 来生成介于 最小值和最大值之间的随机数, 例如:
{{ randomNum(0, 100) }} // 结果: 55
{{ randomNum(100, 200) }} // 结果: 121随机字符串生成 {{ randomStr(len) }}
生成指定长度的随机字符串内容, 例如:
{{ randomStr(10) }} // 结果: asifuasd9f日期格式化 {{ date(format, time=null) }}
根据指定的格式来格式化时间,当参数 time 不传时取当前时间。 例如:
{{ date("%Y") }} // 结果 : 2025
{{ date("%Y-%m-%d %H:%i:%s.%v%O") }} // 结果: 2025-01-01 12:02:12.342+0800