功能测试
功能测试用于将多个指令或通讯数据组合起来以实现设备某一完整的功能流程。 例如设备开机,初始化, 执行任务等。

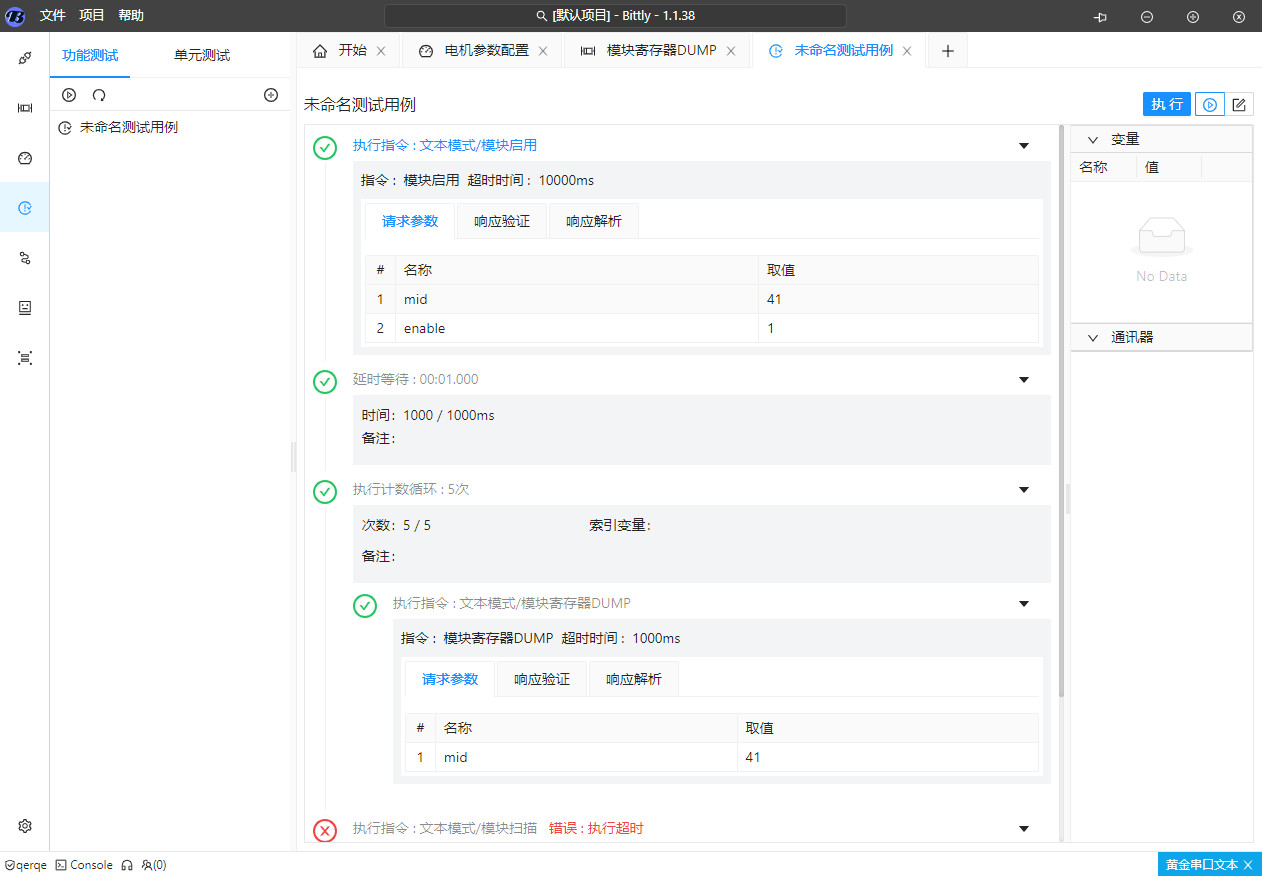
功能测试由多个步骤组成, 步骤支持执行指令,变量的读写以及自定义脚本的执行等, 通过组合这些步骤, 可以实现设备的功能测试。
测试用例全局脚本
在测试用例中,可通过测试用例全局脚本来扩展测试用例执行逻辑。 例如在测试用例执行时,在每个测试步骤执行前或执行后都可以通过生命周期函数来进行步骤初始化或者步骤清理。
生命周期回调
setup
测试用例初始化回调函数, 该函数会在测试用例开始执行前执行, 如果该回调函数执行过程中出现异常, 则结束当前测试用例执行。 init 函数定义如下:
/**
* callback function to be called before the test starts.
* @throws {Error} throw error to stop the test
* */
export async function setup () {
/* function body here */
}teardown
测试用例结束清理回调函数, 该函数会在测试用例结束后执行, 不论测试用例是否成功, 该回调函数都会被执行。 可在该函数中执行测试用例清理工作。 teardown 函数定义如下:
/**
* callback function to be called after the test ends.
* @throws {Error} throw error to stop the test
* */
export async function teardown ( status ) {
/* function body here */
}参数 status 值如下:
-
success: 测试用例通过测试 -
failure: 测试用例未通过测试 -
canceled:测试用例执行被取消
beforeEachStep(step)
步骤执行前回调函数。 在执行每个测试步骤之前执行该回调函数, 如果该回调函数执行过程中出现异常,则结束当前测试用例执行。 beforeEachStep 函数定义如下:
/**
* 步骤执行前回调, 在执行时如果该函数出现异常,则测试用例结束执行。
* @param step 当前执行步骤对象实例
**/
export function beforeEachStep( step ) {
// 自定义函数内容
}afterEachStep(step)
步骤执行后回调函数。 在执行每个测试步骤之后执行该回调函数。 afterEachStep 函数定义如下:
/**
* 步骤执行后回调
* @param step 当前执行步骤对象实例
**/
export function afterEachStep( step ) {
// 自定义函数内容
}上下文
在测试用例全局脚本执行时,不论是生命周期函数还是自定义函数,都可以使用一些上下文变量。 这些上下文变量用来保存 Bittly 全局信息或者函数或者是当前测试用例的信息或者函数。
$this
$this 上下文变量用于保存当前测试用例在运行时的状态信息,以及通过 $this 来调用针对当前测试用例所支持的函数用来操作测试用例。
📍 更新变量值 - $this.variableSet( name, value )
例如:
/**
* 在定义函数中给变量 “变量001” 赋值为参数 name 的值
**/
export function hello( name ) {
$this.variableSet("变量001", name);
}📍获取变量值 - $this.variableGet( name )
例如:
/**
* 在自定义函数中实现变量 “变量001” 的值增加给定的 val
**/
export function addValue( val ) {
let old = $this.variableGet("变量001");
$this.variableSet("变量001", old + val);
}