文档目录
应用插件
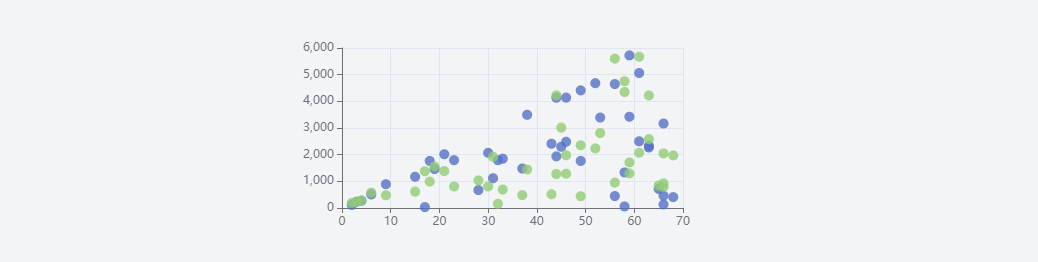
面板组件 :散点图
散点图组件用于根据配置的数据源在坐标系中绘制散点图。

组件配置
ID: 设置组件的ID, 用于在脚本或模板中获取组件实例。数据点尺寸: 设置散点的尺寸。坐标X: 设置X轴的坐标。坐标Y: 设置Y轴的坐标。坐标Z: 设置Z轴的坐标。数据源: 设置组件的数据源。 散点图组件支持多个数据源, 每个数据源需要单独指定对应的点的XY坐标源。高度: 设置组件的高度。宽度: 设置组件的宽度。
脚本
脚本上下文 $this
$this 为当前组件实例,您可以通过 $this 对象调用组件的各种方法。
▲ 组件初始化
void init()
当组件存在init方法时,组件初始化时会调用该方法。
脚本示例:
export function init() {
// your code here
}▲ 追加数据
void append(string name, object point)
请求参数:
name: <字符串> 数据源名称。point: <对象> 点坐标, 包含x和y属性, 分别表示X轴和Y轴的坐标, 例如:{x: 1, y: 2}。
脚本示例:
// 追加数据到数据源
$this.append("水位", {x:1, y:2});
$panel.widget("scatter-chart").append("水位", {x:1, y:2});
页面目录