文档目录
应用插件
执行脚本
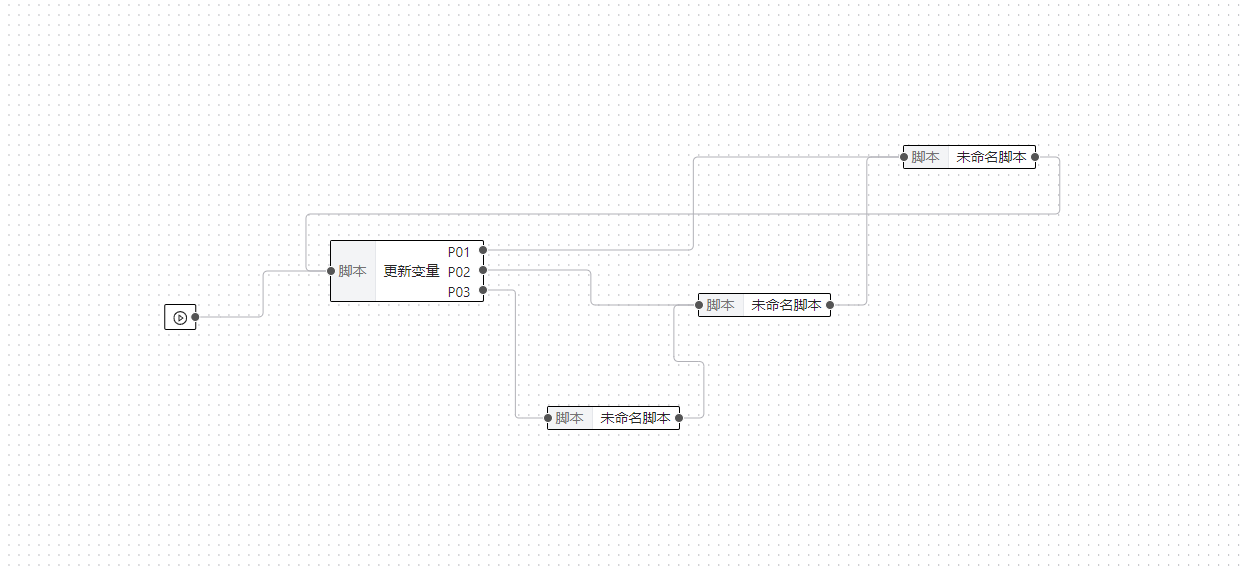
Bittly 动作流程的脚本节点用于执行所编辑的脚本函数,通过脚本函数来实现变量更新,逻辑判断,以及后续节点的执行。 脚本执行节点支持多个输出节点, 可在脚本中执行需要执行的一个或多个输出节点, 如果节点未配置自定义输出节点,则脚本 结束后将会执行默认输出节点。

脚本配置
标题
脚本节点的标题,用于标识脚本节点的用途。
输出
配置脚本执行后需要执行的输出节点, 可以配置一个或多个输出节点, 并在脚本中通过 await $this.execute("名称"); 的方式执行输出节点。
例如, 配置输出节点 P01, P02, 在脚本中执行输出节点:
await $this.execute("P01");
await $this.execute("P02");脚本
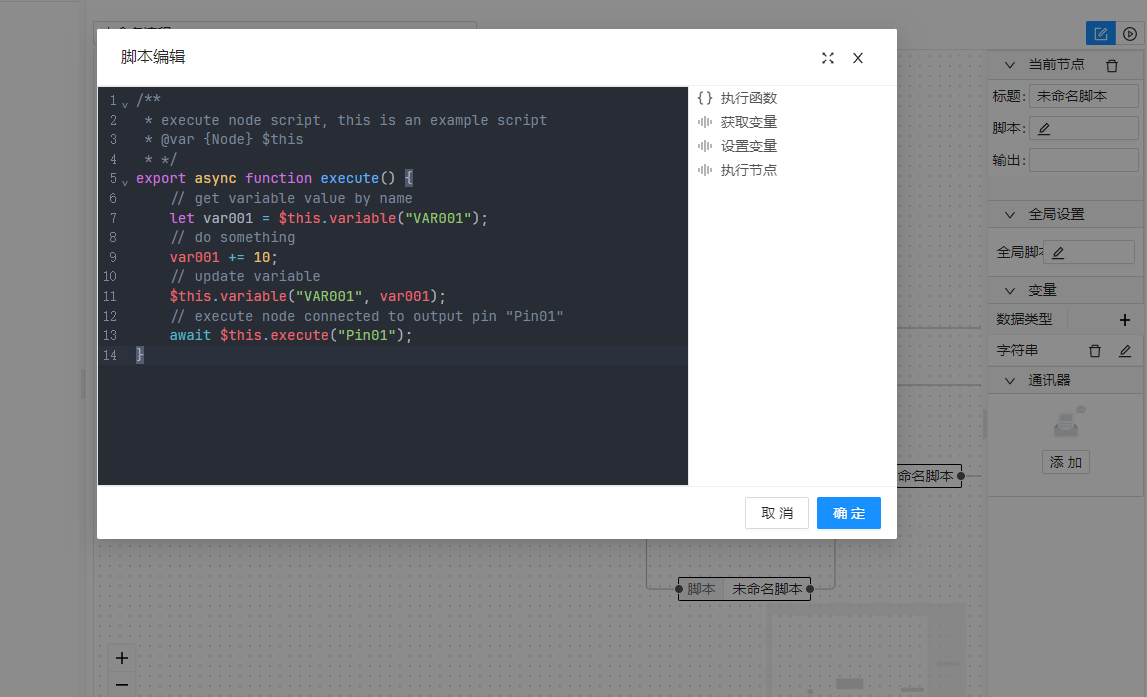
在编辑脚本时, 通过定义 execute 函数来执行脚本, 通过 await 关键字来执行异步操作, 例如:执行输出节点、延时等。

脚本上下文中, 通过访问 $this 变量来获取当前节点信息, 并通过 $ 获取全局信息, 例如项目全局函数, 流程全局函数, 以及流程变量等。
$this
在脚本上下文中 $this 用于访问和操作当前节点。
<any> variable(name, value=undefined)
设置/获取变量值。
参数:
name变量名value变量值, 当值不为undefined时, 则更新变量值到指定值。
返回值:
<any> 变量值。
// 设置变量值
$this.variable("name", "value");
// 获取变量值
let name = $this.variable("name");<any> execute(name)
执行输出节点。
参数:
name输出节点名称。
await $this.execute("P01");
页面目录