文档目录
应用插件
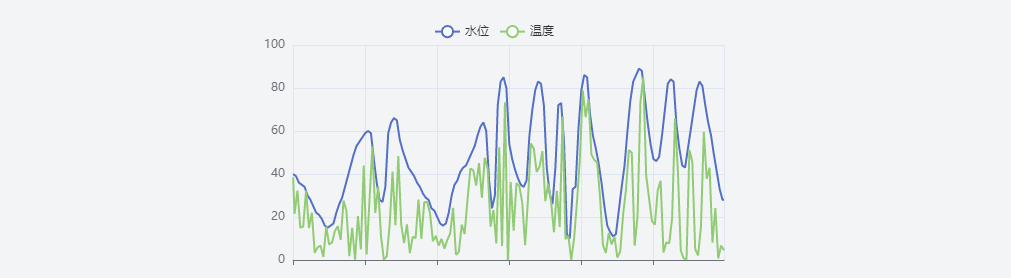
面板组件 :折线图
折线图组件用于根据指定的数据源绘制折线图。折线图组件支持多个数据源,每个数据源可以绘制一条折线。

组件配置
ID: 设置组件的ID, 用于在脚本或模板中获取组件实例。X轴大小: 设置X轴能够绘制的最大数据点数量。独立更新数据: 当未启用时, 组件会等待所有数据源都更新完毕后再进行绘制。当启用时, 组件会在每个数据源更新完毕后立即绘制。脚本: 组件的脚本配置, 用于自定义组件的行为。坐标X: 设置X轴的坐标。坐标Y: 设置Y轴的坐标。坐标Z: 设置Z轴的坐标。数据源: 设置组件的数据源。 折线图组件支持多个数据源, 每个数据源可以绘制一条折线。高度: 设置组件的高度。宽度: 设置组件的宽度。
脚本
脚本上下文 $this
$this 为当前组件实例,您可以通过 $this 对象调用组件的各种方法。
▲ 组件初始化
void init()
当组件存在init方法时,组件初始化时会调用该方法。
脚本示例:
export function init() {
// your code here
}▲ 追加数据
void append(string name, number value)
请求参数:
name: <字符串> 数据源名称。number: <数值> 数据值。
脚本示例:
// 追加数据到数据源
$this.append("水位", 100);
$panel.widget("line-chart").append("水位", 100);
页面目录