面板组件 : 下拉选项
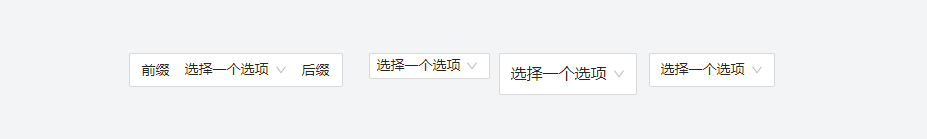
下拉选项组件用于从一组选项中选择一个选项。

属性配置
ID: 组件ID,可用于在脚本或模板中引用该组件。选项:设置下拉选项组件的选项内容。大小:设置下拉选项组件尺寸,支持默认,小型,大型三种。默认值:设置下拉选项组件的默认值。前缀:设置下拉选项组件的前缀内容。后缀:设置下拉选项组件的后缀内容。边框:设置是否显示下拉选项组件的边框。脚本:定义组件事件处理函数或其他功能函数。坐标X:设置按钮坐标X取值。坐标Y:设置按钮坐标Y取值。坐标Z:设置按钮坐标Z取值。宽度:设置按钮宽度取值。
事件配置
变更: 当下拉选项变更时触发的事件。
脚本
脚本上下文 $this
$this 为当前组件实例,您可以通过 $this 对象调用组件的各种方法。
▲ 组件初始化
void init()
当组件存在init方法时,组件初始化时会调用该方法。
脚本示例:
export function init() {
// your code here
}▲ 设置/获取当前值
string value(string value)
请求参数:
value: <字符串> 可选项, 设置当前开关值。
返回值:<字符串> 当前开关值
模板示例:
{{$widget("switch").value()}}脚本示例:
// 设置开关值
$this.value("on");
$widget("switch").value("on");
// 获取开关值
let value = $this.value();
let value = $panel.widget("switch").value();脚本上下文 $panel
$panel 对象为当前面板实例,您可以通过 $panel 对象调用面板的各种方法。
▲ 设置/获取变量
string variable(string name, string value=undefined)
请求参数:
name: <字符串> 必选项, 变量名称。value: <字符串> 可选项, 设置变量值。
返回值:<字符串> 变量值
脚本示例:
// 设置变量值
$panel.variable("name", "value");
// 获取变量值
let value = $panel.variable("name");▲ 获取组件实例
object widget(string id)
请求参数:
id: <字符串> 必选项, 组件ID。
返回值:<对象> 组件实例
脚本示例:
// 获取组件实例
let widget = $panel.widget("switch");
// 获取开关值
let value = widget.value();脚本上下文 $
脚本上下文 $ 是一个全局对象, 包含常用的全局函数和对象。
▲ 延时给定的毫秒数
async msleep(Integer ms)
例如 :
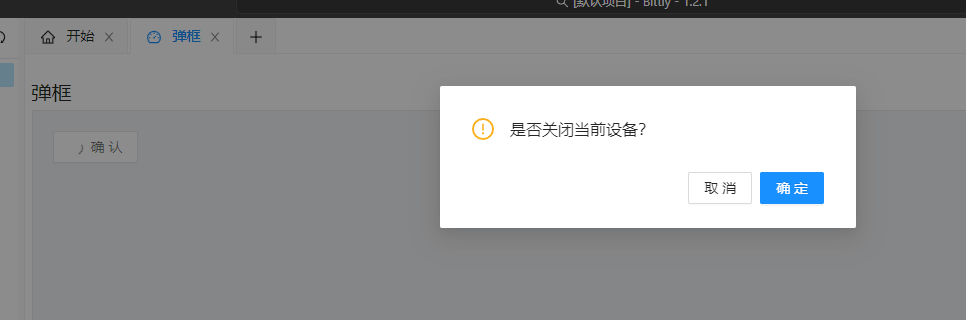
await $.msleep(1000);▲ 显示确认对话框
async confirm(String message)

参数:
message: 消息内容
返回值: true,否则返回 false。
例如 :
let confirmed = await $.confirm("Are you sure?");
if ( confirmed ) {
$.alert("yes");
} else {
$.alert("no");
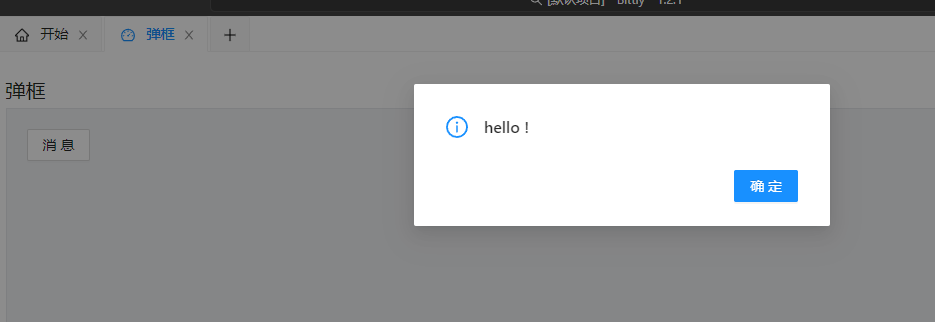
}▲ 显示消息对话框
async alert(String message, String type=undefined)

参数:
message: 消息内容type: 消息类型,可选值为error、warning,alert。默认为alert。
例如 :
$.alert("hello world");
// 显示错误信息
$.alert("hello world", "error");
// 显示警告信息
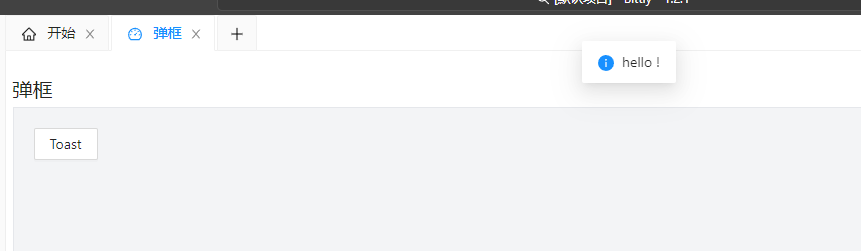
$.alert("hello world", "warning");▲ 显示Toast消息
async toast(String message, String type=undefined)

参数:
message: 消息内容type: 消息类型,可选值为success,error、warning,info。默认为info。
例如 :
$.toast("hello world");
// 显示错误信息
$.toast("hello world", "error");
// 显示警告信息
$.toast("hello world", "warning");▲ 显示通知消息
async notify(String title, String message, String type=undefined)

参数:
title: 消息标题message: 消息内容type: 消息类型,可选值为success,error、warning,info。默认为info。
例如 :
$.notify("hello", "hello world");
// 显示错误信息
$.notify("hello", "hello world", "error");
// 显示警告信息
$.notify("hello", "hello world", "warning");▲ 生成随机数
Integer random(Integer min, Integer max)
参数:
min: 最小值max: 最大值
返回值:
例如 :
let value = $.random(1, 100);▲ 生成随机字符串
String randomString(Integer length)
参数:
length: 字符串长度
返回值:
例如 :
let value = $.randomString(10);▲ 执行指令
async execute(String name, Any params)
例如 :
let response = await $.execute(
"文件夹/指令名称", // 指令路径
{"name": "sige"} // 指令参数
);
// 等待1秒,用于等待指令执行完成
await $.msleep(1000);
// 读取指令执行结果
let text = response.readAs('text');
// 结束指令执行
response.cancel();▲ 调用指令
async call(String name, Any params)
调用和执行指令的区别是, 调用模式下会在接收到响应内容后立即返回, 而执行模式下会持续接收响应内容。
例如 :
let response = await $.call(
"文件夹/指令名称", // 指令路径
{"name": "sige"} // 指令参数
);▲ 获取环境变量
String env(String name, defaultValue=nul)
根据给定的环境变量名称获取环境变量的值, 当环境变量不存在时返回默认值。
例如 :
let value = $.env("name");
// 获取环境变量,如果不存在则返回默认值
let value = $.env("name", "default");