请求参数 : 结构体
结构体参数编辑器用于编辑结构体数据,结构体数据是一种复合数据类型,由多个字段组成。

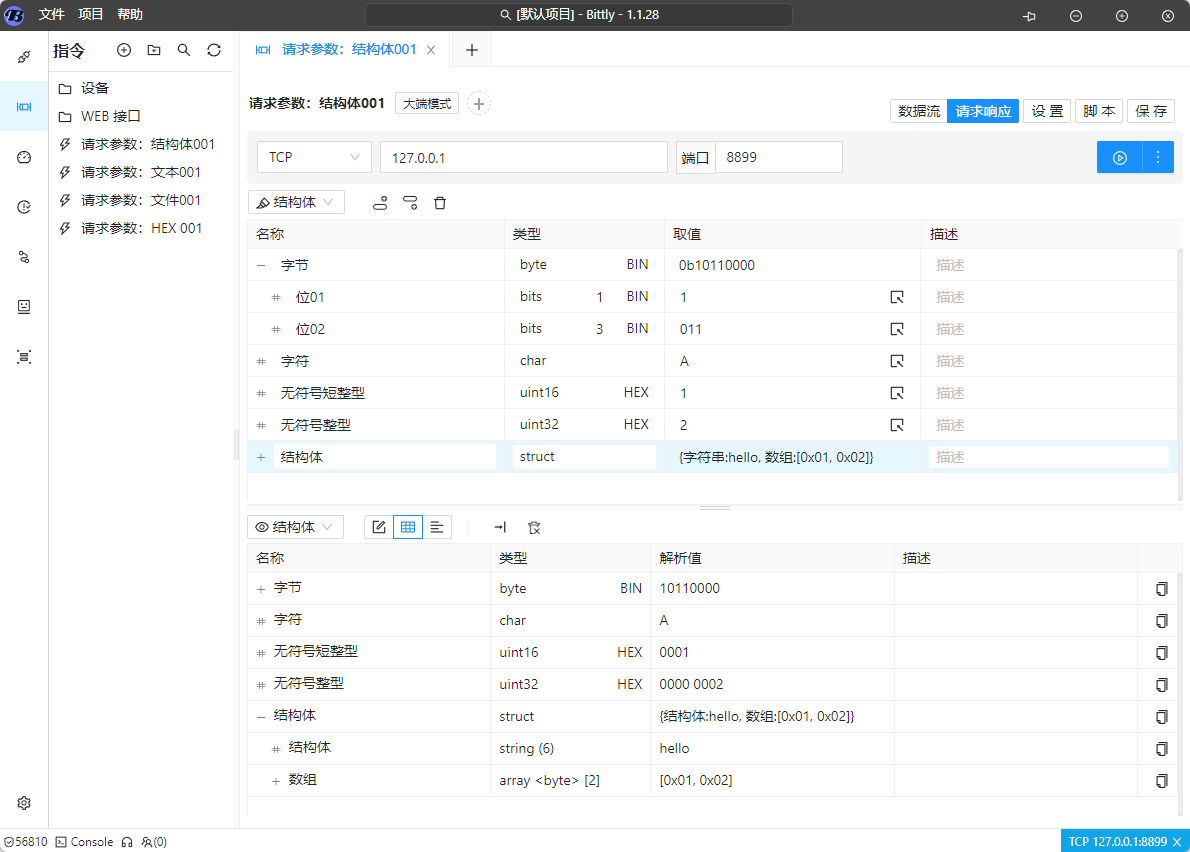
结构体参数编辑器
当请求参数支持HEX时该编辑器可用。
属性编辑
名称
编辑属性名称,属性名称可在脚本或取值模板中引用, 当属性名称为空时,可通过索引来获取属性信息, 例如 $1 即获取第一个属性的信息。
类型
通过下来选项来选择属性数据类型。数据类型不同,属性可配置的选项和操作也不同。
(bits)位数组
- 仅可由其他数据类型分解后使用
- 支持自定义长度
(byte) 单字节
- 支持二进制,八进制,十进制,十六进制格式编辑
- 支持分解至
bits
支持配置选项来配置属性取值列表。
属性可分解子属性至位数据,分解后该属性不可编辑,只可通过子属性来拼装数据。
(char) 字符
字符类型可用于编辑一个 ASCII字符
(uchar)无符号字符
无符号字符类型用于编辑一个无符号字符。
(uint8)无符号8位整型
- 支持二进制,八进制,十进制,十六进制格式编辑
- 支持分解至
bits
(int8)有符号8位整型
(uint16)无符号16位整型
- 支持二进制,八进制,十进制,十六进制格式编辑
- 支持分解至
bits,uint8
(int16)有符号16位整型
(uint32) 无符号32位整型
- 支持二进制,八进制,十进制,十六进制格式编辑
- 支持分解至
bits,uint8
(int32)有符号32位整型
(uint64)无符号64位整型
- 支持二进制,八进制,十进制,十六进制格式编辑
- 支持分解至
bits,uint8
(int64)有符号64位整型
(float)单精度浮点型
(double)双精度浮点型
(string)字符串
- 当字符串长度不为0时,如果实际长度不足,则后补数值0, 否则将会截取至指定长度
(bytes)字节数组
- 支持指定字节长度,当实际长度不足时,后补数值0,否则将会截取至指定长度
(array)数组
- 支持自定以数组长度
- 数组数据类型同第一个元素的数据类型,且除第一个元素之外其他元素不可编辑数据类型信息。
(struct)结构体
- 支持自定义结构体字段
- 子属性定义同一级属性
- 支持多层级结构体嵌套
取值
属性取值可直接输入固定值,也可以通过调用函数或者变量来动态生成属性值。
属性操作
分解
分解用于将一个数据类型的数据分解为更小的数据类型,例如字节可以分解到位,uint16可以分解为两个uint8或者数个bits.
分解后,子属性采取高位在前的原则进行处理,例如 uint8 分解为 bits(1) bits(1) bits(4) bits(2), 则
uint8 BIN => 0b 1 0 0001 10
bits(1) BIN => 1
bits(1) BIN => 0
bits(4) BIN => 1
bits(2) BIN => 10或将 uint16进行分解 :
uint16 HEX => 0x AA BB
uint8 HEX => AA
uint8 HEX => BB如果分解子属性的字节数不足父属性时,则会出现无法解析的错误。 例如 uint16 分解为 1 个 uint8 的子属性,则无法进行解析操作。
如果分解子属性的字节数超出父属性时,仅会从解析出的数据中读取有效的父类型数据。例如:将一个 uint16 分解为 3 个 uint8,分别为0x01,0x02,0x03, 则组成的内存数据为[0x10,x02,0x03] ,则解析父属性时,仅会使用前两个字节的数据进行解析操作,即 [0x01,0x02]是有效的。
对于分解到位数据,如果相邻长度累计不足整字节,则会后补0填充直至填充完整字节,例如将一个 uint32 分解
uint32 HEX => 0x80 01 80 01
bits(1) BIN => 1 # 后补0为: 10000000
uint8 HEX => 1
bits(1) BIN => 1 # 后补0为: 10000000
uint8 HEX => 1删除
- 如果删除的属性为第一级属性,并且删除后属性列表为空,则新建一个空白的属性
- 如果删除的属性存在父属性,并且当前属性为分解的子属性,则如果删除后父属性的子属性列表为空,则取消父属性的分解。
模板函数
randomNum
<DEC> randomNum (min, max) : 生成指定范围的十进制整形数据
{{ randomNum(0, 100) }}
// 输出: 55randomStr
<String> randomStr(len) : 生成指定长度的随机字符串
{{ randomStr(5) }}
// 输出 : asdfdcrcModbus16
<DEC> crcModbus16([ items ]) :计算给定属性列表的CRC值,该值计算完毕后需要手动指定属性字节序为小端模式方可正确发送。
{{ crcModbus16($(1,2,3,4)) }}
// 输出 : 52677byteCount
<DEC> byteCount([ items ]) : 获取属性字节数
// 假设 属性01 的值为 "12345"
{{ byteCount($("属性01")) }}
// 输出 : 5
// 假设 属性02 的值为 "12345"
{{ byteCount($("属性01"), $("属性02")) }}
// 输出 : 10$ 取值函数
在取值模板中, 可以通过 $() 函数来获取变量,支持的访问方式如下:
$(index): 根据索引号获取属性, 当单独使用时,$(index)输出的值为对应属性的取值字符串,其中 index 以 1 为起始位置。 例如 : 假设第一个属性的取值属性输入的是FF, 则{{$(1)}}输出FF。$(path): 根据属性路径获取属性,例如:{{$("name.age")}}则可获取name属性的子属性age的取值。属性路径以.分割属性的每一个部分。当属性名称为数值时则会作为索引处理, 例如$("user.1.age")则会将1作为索引,而不会作为路径名来使用。$(path, path): 不再建议使用,当指定多个属性时,则返回属性列表数组。$([path1,path2]): 根据路径数组获取属性列表, 该模式下,即使结果仅有一个或者为空也会返回为数组。
需要注意的是, $() 函数返回的数据是属性实例,而不是属性的取值,因此需要通过 .value 来获取属性编译后的取值。
如果需要获取属性的输入值,则可以通过 .input 来获取。 另外,当属性被分解之后,例如uint8被分解为bits, 则input属性不可用, 因为被分解的属性不可再手动输入值。
脚本函数
attribute
<object> $this.parameter.attribute(path) : 获取属性值,当属性未被编译时,该函数返回值为 null 。
let attr = $this.paramter.attribute(1);
attr.value // 属性编译后的值
attr.input // 属性输入值
attr.buffer // 属性在Buffer中的值