HTTP
Bittly HTTP服务模拟用于模拟HTTP服务器,HTTP Mock 服务通过配置请求匹配规则和响应内容,实现对HTTP请求的模拟响应。 您同样可以配置根目录用于响应资源文件,或者配置转发目标用于转发请求到其他服务器。

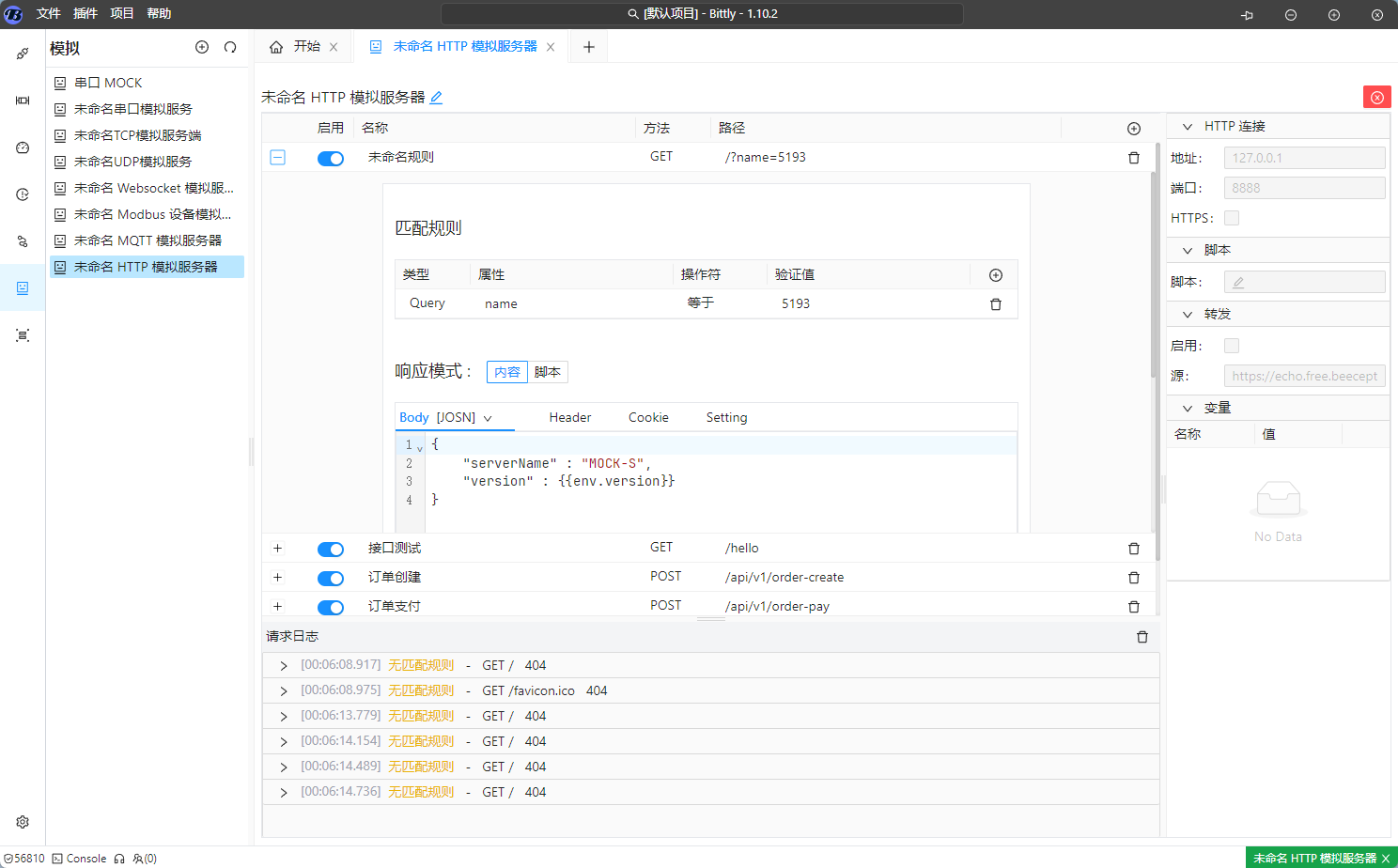
开始使用
在使用 HTTP Mock 服务之前, 需要先配置服务连接信息, 匹配规则以及响应模板等内容, 然后启动服务即可。 当客户端请求到来时, 服务将根据配置的规则进行匹配, 并返回对应的响应内容。
连接配置
地址: HTTP服务监听地址,支持IP和域名或者环境变量, 例如{{env.MOCK_HTTP_HOST}}。端口: HTTP服务监听端口,支持环境变量,例如{{env.MOCK_HTTP_PORT}}。HTTPS: 是否启用HTTPS协议。SSL KEY: SSK私钥内容, 可从文件中加载。SSL CERT: SSL证书内容, 可从文件中加载。文档根目录: 配置文档根目录, 用于响应静态资源文件。 当未匹配到响应规则时, 会尝试从文档根目录中查找对应资源文件。
匹配规则
匹配规则用于在请求到来时, 根据配置的规则依次进行匹配,匹配成功则返回对应的响应内容, 当未匹配到任何规则时,如果设置了文档根目录, 则会尝试从文档根目录中查找对应资源文件, 如果未找到资源文件, 但是设置了转发目标, 则会将请求转发到指定目标服务器, 并将响应内容返回给客户端。 如果未设置文档根目录和转发目标, 则会返回404错误。

在进行规则匹配时, 当遇到匹配成功的规则后, 将不再继续匹配后续规则。
启用: 配置规则是否启用, 当规则不启用时, 将不会进行匹配, 默认为启用。名称: 规则名称, 仅用于标识规则, 不参与匹配。方法:选择匹配请求方法, 例如GET、POST、PUT、DELETE、HEAD、OPTIONS、PATCH、TRACE。路径: 匹配请求路径, 支持参数匹配。
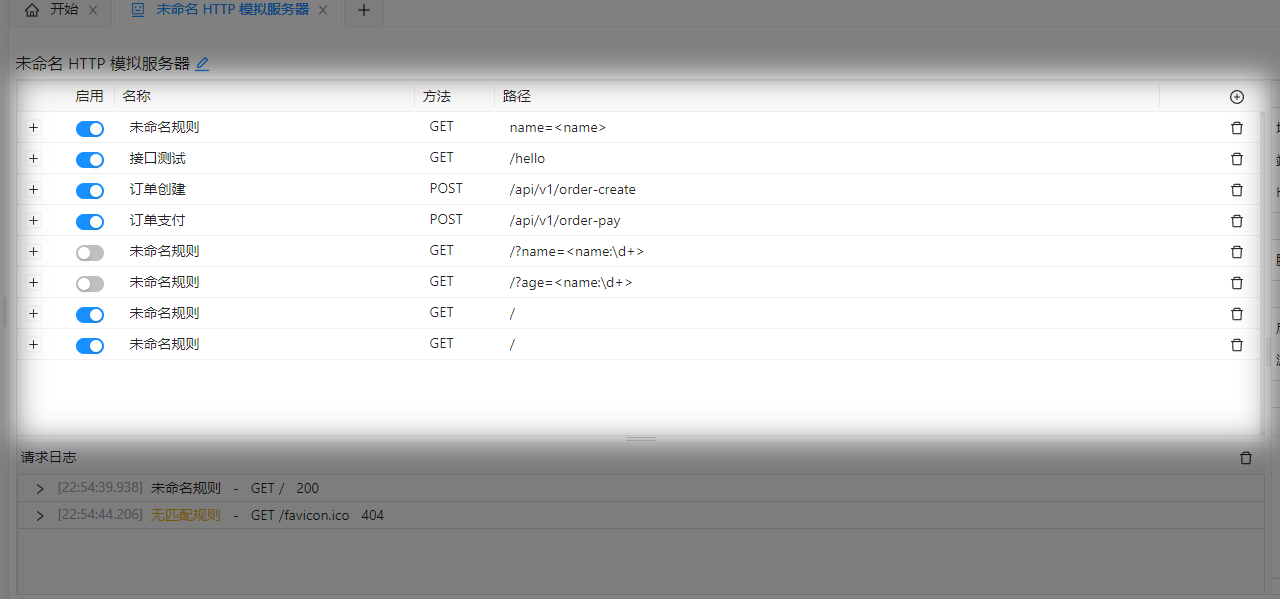
路径匹配
规则路径需要以/开头, 例如 /api/v1/user。
在需要匹配参数时, 可以使用<name:pattern>的方式进行匹配, 其中name为参数名称, pattern为匹配规则,
当匹配规则不存在时,则使用默认匹配模式即 .*?。 例如 /api/v1/user/<id>, 则可用于匹配 /api/v1/user/1、/api/v1/user/2等请求。
对于比较复杂的参数, 可以使用正则表达式进行匹配。 例如 /api/v1/user/<id:\d+>。
参数匹配采用正则表达式实现,在进行匹配时, 匹配模式会被自动转换为合法的正则表达式,并在头尾分别追加^和$,
所以路径的匹配需要从头到尾完全匹配, 例如 /api/v1/user/<id:\d+>将被转换为^/api/v1/user/(\d+)$。
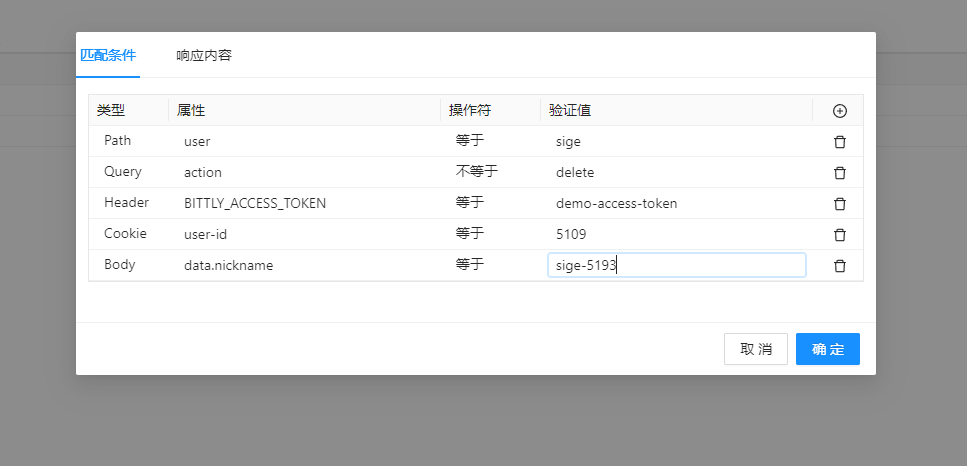
匹配规则
匹配规则支持多种匹配方式,例如等于、包含、正则表达式等, 以及数据源包括Path、Query、Header、Cookie、Body 属性。

类型
类型 用于指定匹配数据来源。
Path: 匹配请求路径, 数据来源于路径中匹配到的参数。 例如存在路径匹配规则/api/v1/user/<id>,当请求路径为/api/v1/user/1时, 则Path中的id值为1。Query: 匹配请求参数, 例如?name=jack, 则Query中的name值为jack。Header: 匹配请求头, 例如Content-Type: application/json, 则Header中的Content-Type值为application/json。Cookie: 匹配请求Cookie, 例如session=123456, 则Cookie中的session值为123456。Body: 匹配请求Body, Bittly 会依据请求的Content-Type自动解析请求Body, 并提供JSON、FORM、TEXT等格式的数据源。
属性
属性 用于执行在匹配数据源中的某一个属性, 当属性值为 * 时, 则表示匹配数据源自身对象。
如果需要访问深层属性, 可以使用.进行访问, 例如 user.name。
操作符
等于: 用于匹配数据源的值是否等于指定值。不等于: 用于匹配数据源的值是否不等于指定值。大于: 用于匹配数据源的值是否大于指定值。大于等于: 用于匹配数据源的值是否大于等于指定值。小于: 用于匹配数据源的值是否小于指定值。小于等于: 用于匹配数据源的值是否小于等于指定值。包含: 用于匹配数据源的值是否包含指定值。不包含: 用于匹配数据源的值是否不包含指定值。匹配: 用于匹配数据源的值是否匹配指定正则表达式。不匹配: 用于匹配数据源的值是否不匹配指定正则表达式。表达式: 用于匹配数据源的值是否满足指定表达式, 例如$value === 'sige'或者使用函数hello($value); 当表达式为true时匹配成功。 表达式可使用的上下文如下:$value: 当前数据源的值。$request: 当前请求对象。$env: 当前环境变量。$var(name): 获取当前变量值, 例如$var('counter')。$: 全局对象,包括MOCK 脚本导出的函数 以及项目脚本导出的函数。
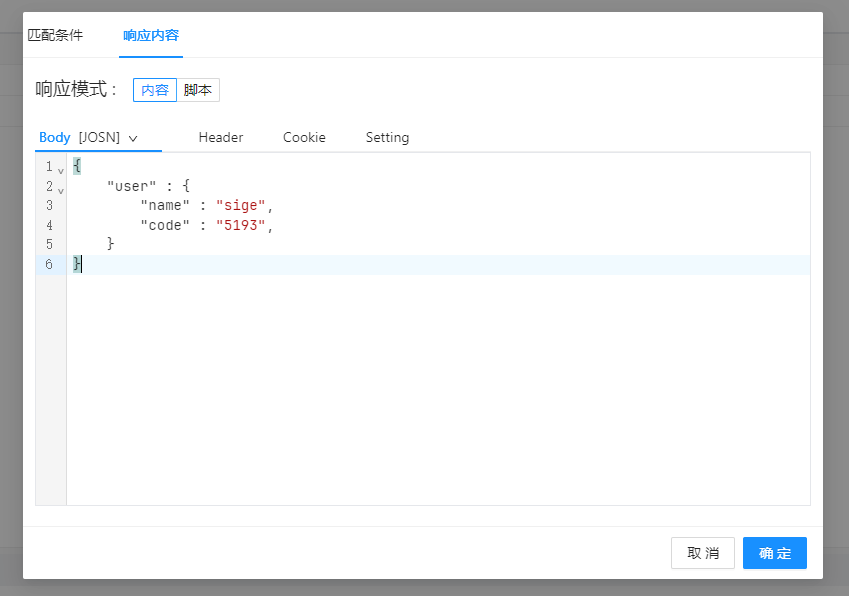
响应模式
响应模式用于配置请求匹配成功后的响应内容, 目前支持 内容 和 脚本 两种响应模式。

内容
内容模式是通过配置响应模板来生成响应内容, 支持配置Body、Header、Cookie、Setting等内容。
Body: 响应Body模板, 支持HTML、JSON、TEXT、XML格式。 在模板中可使用的上下文如下:$request: 当前请求对象。$env: 当前环境变量。$var(name): 获取当前变量值, 例如$var('counter')。- MOCK 脚本导出的函数
- 项目脚本导出的函数
Header: 响应Header模板, 用于配置响应头信息。Cookie: 响应Cookie模板, 用于配置响应Cookie信息。Setting: 响应设置, 用于配置响应状态码等其他信息。
脚本
脚本模式通过执行脚本来生成响应内容, 脚本为 JavaScript 片段, 在响应执行时会将该片段编译为函数并执行。
在脚本中可使用的上下文如下:
$request: 当前请求对象。$response: 当前响应对象。$env: 当前环境变量。$var(name): 获取当前变量值, 例如$var('counter')。$: 全局对象,包括MOCK 脚本导出的函数以及项目脚本导出的函数。
在脚本中,通过操作 $response 对象来设置响应内容, 例如:
$response.text('Hello World');$response 对象支持的方法如下:
setHeader(name, value): 设置响应Header。setCookie(name, value): 设置响应Cookie。removeHeader(name): 移除响应Header。removeCookie(name): 移除响应Cookie。redirect(url, status=302): 重定向, 默认状态码为302。json(body): 发送JSON响应。html(body): 发送HTML响应。text(body): 发送TEXT响应。status(status): 设置响应状态码, 默认为200。
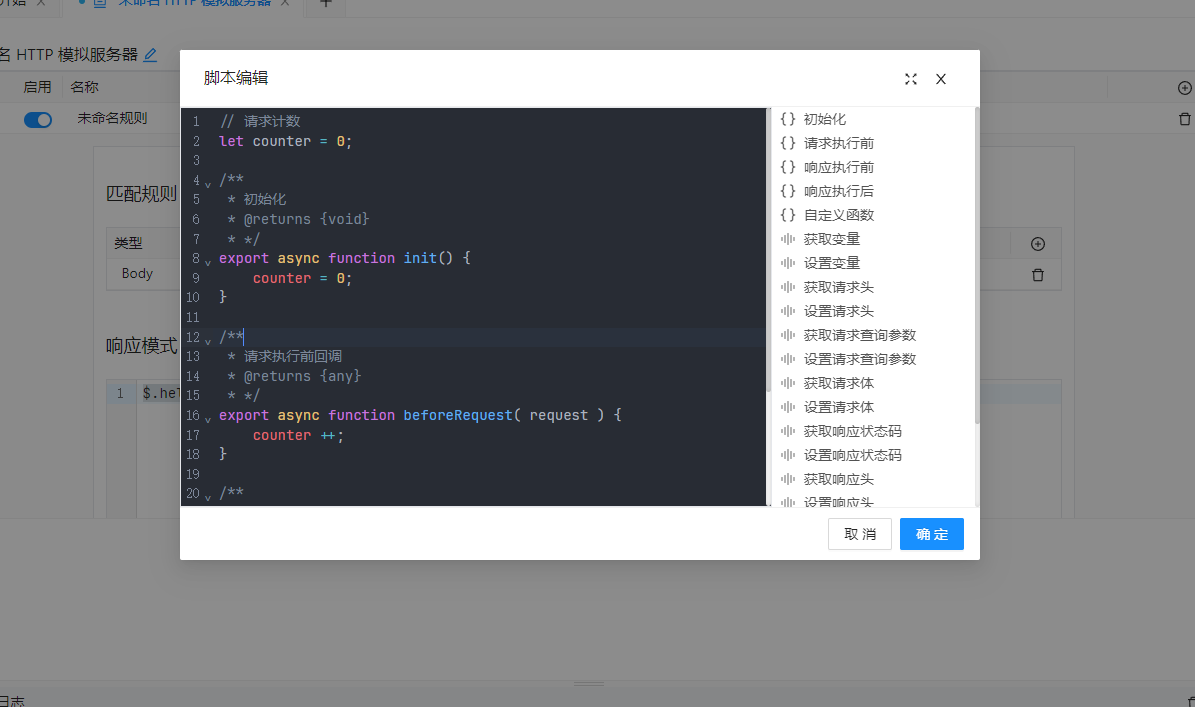
脚本

Bittly 的HTTP Mock 服务支持通过脚本来改变执行流程以及自定义响应内容。 脚本采用 JavaScript 语法,
在服务执行时, Bittly 会将脚本编译为 Javascript Module 并在适当的实际执行对应的函数。
脚本函数可以分为两种类型, 一种是生命周期函数,例如 init, beforeRequest, afterResponse 等,
另一种是由用户自定义的函数, 可用于在响应模板以及匹配条件中调用。
生命周期函数
init()
初始化函数, 用于初始化脚本环境, 仅在服务启动时执行一次, 如果该函数执行失败,则服务启动失败。
beforeRequest(request)
请求前函数, 当 Bittly 收到请求后,会根据请求信息构建请求对象,
在构建完成请求对象后, 会执行该函数, 您可以在该函数中修改请求对象属性从而改变请求行为。
当该函数返回false时, 则表示拒绝请求, 如果执行过程中出现异常或错误,则会返回500错误。
export async function beforeRequest(request) {
// 修改cookie
request.cookies.session = '123456';
}beforeResponse(rule, request, response)
响应前函数, 当 Bittly 成功匹配到规则后, 会预先通过该规则进行响应前处理。
当该函数返回false时, 则表示拒绝响应, 如果执行过程中出现异常或错误,则会返回500错误。
request:当前请求对象。rule:当前匹配到的规则对象。response:当前响应对象。
export async function beforeResponse(rule, request, response) {
// 修改响应内容
response.text('Hello World');
}afterResponse(rule, request, response)
响应后函数, 当 Bittly 成功匹配到规则后, 会通过该规则进行响应后处理。 但 Bittly 会忽略该函数的异常或错误, 所以您可以在该函数中执行一些后续操作。
request:当前请求对象。rule:当前匹配到的规则对象。response:当前响应对象。
export async function afterResponse(rule, request, response) {
// 记录日志
console.log('Request:', request);
console.log('Response:', response);
}内置函数
$this.variableGet(name)
获取当前变量值, 例如 $this.variableGet('counter')。 当变量不存在时将会抛出异常。
请求参数
name: 变量名称。
返回值: 变量值
例如:
export async function beforeRequest(request) {
// 获取变量值
let counter = $this.variableGet('counter');
console.log('Counter:', counter);
}$this.variableSet(name, value)
设置当前变量值, 当变量不存在时将会抛出异常。
请求参数
name: 变量名称。value: 变量值。
返回值: 无
例如:
export async function beforeRequest(request) {
// 设置变量值
$this.variableSet('counter', 1);
}$this.requestHeaderGet(request, name)
获取请求头信息。 当请求头不存在时将会返回 undefined。
请求参数
request: 请求对象。name: 请求头名称。
返回值: String 请求头值
例如:
export async function beforeRequest(request) {
// 获取请求头信息
let contentType = $this.requestHeaderGet(request, 'Content-Type');
console.log('Content-Type:', contentType);
}$this.requestHeaderSet(request, name, value)
设置请求头信息。
请求参数
request: 请求对象。name: 请求头名称。value: 请求头值。
返回值: 无
例如:
export async function beforeRequest(request) {
// 设置请求头信息
$this.requestHeaderSet(request, 'Content-Type', 'application/json');
}$this.requestQueryGet(request, name)
获取请求参数。 当请求参数不存在时将会返回 undefined。
请求参数
request: 请求对象。name: 请求参数名称。
返回值: String 请求参数值
例如:
export async function beforeRequest(request) {
// 获取请求参数
let name = $this.requestQueryGet(request, 'name');
console.log('Name:', name);
}$this.requestQuerySet(request, name, value)
设置请求参数。
请求参数
request: 请求对象。name: 请求参数名称。value: 请求参数值。
返回值: 无
例如:
export async function beforeRequest(request) {
// 设置请求参数
$this.requestQuerySet(request, 'name', 'jack');
}$this.requestBodyGet(request, name)
获取请求Body信息。 当请求Body不存在时将会返回 undefined。
请求参数
request: 请求对象。name: 请求Body名称。
返回值: String 请求Body值
例如:
export async function beforeRequest(request) {
// 获取请求Body信息
let body = $this.requestBodyGet(request, 'name');
console.log('Body:', body);
}$this.requestBodySet(request, name, value)
设置请求Body信息。
请求参数
request: 请求对象。name: 请求Body名称。value: 请求Body值。
返回值: 无
例如:
export async function beforeRequest(request) {
// 设置请求Body信息
$this.requestBodySet(request, 'name', 'jack');
}$this.responseStatusCodeGet(response)
获取响应状态码。
请求参数
response: 响应对象。
返回值: Number 响应状态码
例如:
export async function beforeResponse(rule, request, response) {
// 获取响应状态码
let status = $this.responseStatusCodeGet(response);
console.log('Status:', status);
}$this.responseStatusCodeSet(response, status)
设置响应状态码。
请求参数
response: 响应对象。status: 响应状态码。
返回值: 无
例如:
export async function beforeResponse(rule, request) {
// 设置响应状态码
$this.responseStatusCodeSet(response, 200);
}$this.responseHeaderGet(response, name)
获取响应头信息。 当响应头不存在时将会返回 undefined。
请求参数
response: 响应对象。name: 响应头名称。
返回值: String 响应头值
例如:
export async function beforeResponse(rule, request, response) {
// 获取响应头信息
let contentType = $this.responseHeaderGet(response, 'Content-Type');
console.log('Content-Type:', contentType);
}$this.responseHeaderSet(response, name, value)
设置响应头信息。
请求参数
response: 响应对象。name: 响应头名称。value: 响应头值。
返回值: 无
例如:
export async function beforeResponse(rule, request, response) {
// 设置响应头信息
$this.responseHeaderSet(response, 'Content-Type', 'application/json');
}$this.responseCookieGet(response, name)
获取响应Cookie信息。 当响应Cookie不存在时将会返回 undefined。
请求参数
response: 响应对象。name: 响应Cookie名称。
返回值: String 响应Cookie值
例如:
export async function beforeResponse(rule, request, response) {
// 获取响应Cookie信息
let session = $this.responseCookieGet(response, 'session');
console.log('Session:', session);
}$this.responseCookieSet(response, name, value)
设置响应Cookie信息。
请求参数
response: 响应对象。name: 响应Cookie名称。value: 响应Cookie值。
返回值: 无
例如:
export async function beforeResponse(rule, request, response) {
// 设置响应Cookie信息
$this.responseCookieSet(response, 'session', '123456');
}$this.responseBodyGet(response)
获取响应Body信息。
请求参数
response: 响应对象。
返回值: String|Object 响应Body值
例如:
export async function beforeResponse(rule, request, response) {
// 获取响应Body信息
let body = $this.responseBodyGet(response);
console.log('Body:', body);
}$this.responseBodySet(response, content)
设置响应Body信息。
请求参数
response: 响应对象。content: 响应Body值。
返回值: 无
例如:
export async function beforeResponse(rule, request, response) {
// 设置响应Body信息
$this.responseBodySet(response, 'Hello World');
}$this.responseJson(response, data)
设置JSON响应。
请求参数
response: 响应对象。data: JSON数据。
返回值: 无
例如:
export async function beforeResponse(rule, request, response) {
// 设置JSON响应
$this.responseJson(response, {name: 'jack'});
}$this.responseHtml(response, content)
设置HTML响应。
请求参数
response: 响应对象。content: HTML内容。
返回值: 无
例如:
export async function beforeResponse(rule, request, response) {
// 设置HTML响应
$this.responseHtml(response, '<h1>Hello World</h1>');
}$this.responseText(response, content)
设置TEXT响应。
请求参数
response: 响应对象。content: TEXT内容。
返回值: 无
例如:
export async function beforeResponse(rule, request, response) {
// 设置TEXT响应
$this.responseText(response, 'Hello World');
}$this.responseRedirect(response, url, code=302)
设置重定向响应。
请求参数
response: 响应对象。url: 重定向URL。code: 重定向状态码,默认为302。
返回值: 无
例如:
export async function beforeResponse(rule, request, response) {
// 设置重定向响应
$this.responseRedirect(response, 'https://www.example.com');
}转发
转发配置用于在匹配规则失败时, 将请求转发到指定的目标服务器,并将响应内容返回给客户端。
启用: 配置转发是否启用, 当转发不启用时, 将不会进行转发, 默认为禁用。目标: 转发目标地址, 支持环境变量, 例如{{env.MOCK_HTTP_TARGET}}。
变量
配置 HTTP MOCK 服务运行时的变量, 变量可以用于在脚本中存储一些状态信息, 例如计数器、状态等。
变量可用于在脚本以及模板中, 例如匹配条件, 响应内容等。
请求日志
请求日志用于记录 HTTP 请求信息, 包括请求头、请求参数、请求Body,以及响应内容信息。