面板组件: 文本查看
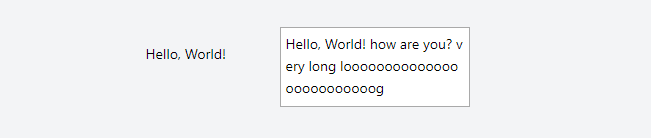
文本查看组件用于显示文本内容,支持滚动、选择、复制等操作。

属性配置
默认文本: 设置文本查看组件的默认文本内容。数据源模式: 设置文本查看组件的数据源模式,支持覆盖与追加两种模式。当选择覆盖模式时,组件会清空原有文本内容并显示新的文本内容;当选择追加模式时,组件会在原有文本内容后追加新的文本内容。自动滚动到底部: 设置文本查看组件是否在收到新的文本内容时自动滚动到底部。脚本: 定义组件事件处理函数或其他功能函数。坐标X: 设置文本查看组件的坐标X取值。坐标Y: 设置文本查看组件的坐标Y取值。坐标Z: 设置文本查看组件的坐标Z取值。文本源: 设置文本查看组件的文本源变量,当变量发生变更时,文本查看组件会显示新的文本内容。高度: 设置文本查看组件的高度。宽度: 设置文本查看组件的宽度。颜色: 设置文本查看组件的文本颜色。背景颜色: 设置文本查看组件的背景颜色。边框颜色: 设置文本查看组件的边框颜色。大小: 设置文本查看组件的文本大小。粗细: 设置文本查看组件的文本粗细。
脚本
脚本上下文 $this
$this 为当前组件实例,您可以通过 $this 对象调用组件的各种方法。
▲ 组件初始化
void init()
当组件存在init方法时,组件初始化时会调用该方法。
脚本示例:
export function init() {
// your code here
}▲ 设置/获取文本内容
string text(string text)
请求参数:
text: <字符串> 可选项, 设置当前文本内容。
返回值:<字符串> 当前文内容
模板示例:
{{$widget("textViewer").text()}}脚本示例:
// 设置文本内容
$this.text("hello");
$widget("textViewer").text("hello");
// 获取文本内容
let value = $this.text();
let value = $panel.widget("textViewer").text();▲ 追加文本内容
void append(string text)
请求参数:
text: <字符串> 必选项, 追加的文本内容。
脚本示例:
// 追加文本内容
$this.append("hello");
$widget("textViewer").append("hello");脚本上下文 $panel
$panel 对象为当前面板实例,您可以通过 $panel 对象调用面板的各种方法。
▲ 设置/获取变量
string variable(string name, string value=undefined)
请求参数:
name: <字符串> 必选项, 变量名称。value: <字符串> 可选项, 设置变量值。
返回值:<字符串> 变量值
脚本示例:
// 设置变量值
$panel.variable("name", "value");
// 获取变量值
let value = $panel.variable("name");▲ 获取组件实例
object widget(string id)
请求参数:
id: <字符串> 必选项, 组件ID。
返回值:<对象> 组件实例
脚本示例:
// 获取组件实例
let widget = $panel.widget("switch");
// 获取开关值
let value = widget.value();脚本上下文 $
脚本上下文 $ 是一个全局对象, 包含常用的全局函数和对象。
▲ 延时给定的毫秒数
async msleep(Integer ms)
例如 :
await $.msleep(1000);▲ 显示确认对话框
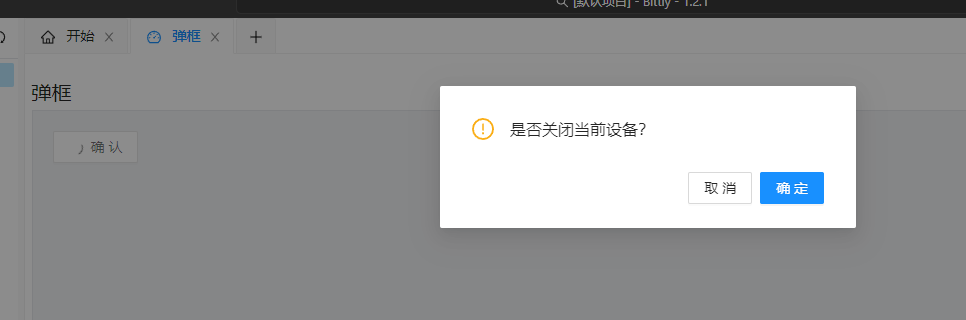
async confirm(String message)

参数:
message: 消息内容
返回值: true,否则返回 false。
例如 :
let confirmed = await $.confirm("Are you sure?");
if ( confirmed ) {
$.alert("yes");
} else {
$.alert("no");
}▲ 显示消息对话框
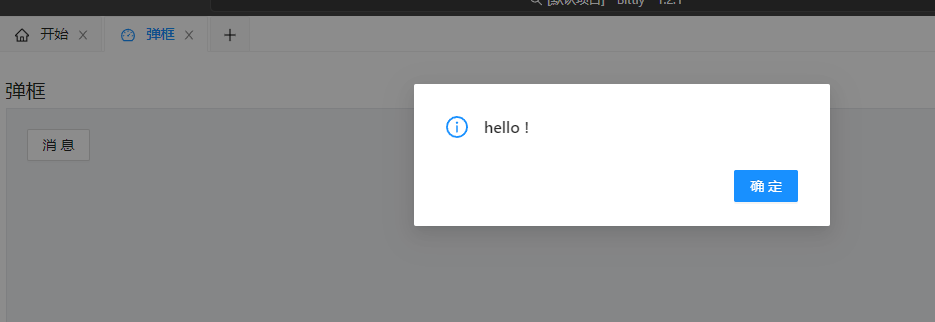
async alert(String message, String type=undefined)

参数:
message: 消息内容type: 消息类型,可选值为error、warning,alert。默认为alert。
例如 :
$.alert("hello world");
// 显示错误信息
$.alert("hello world", "error");
// 显示警告信息
$.alert("hello world", "warning");▲ 显示Toast消息
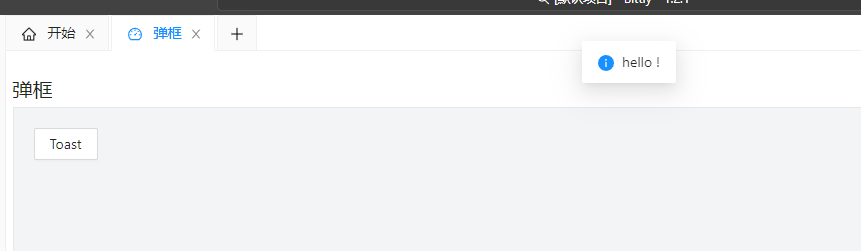
async toast(String message, String type=undefined)

参数:
message: 消息内容type: 消息类型,可选值为success,error、warning,info。默认为info。
例如 :
$.toast("hello world");
// 显示错误信息
$.toast("hello world", "error");
// 显示警告信息
$.toast("hello world", "warning");▲ 显示通知消息
async notify(String title, String message, String type=undefined)

参数:
title: 消息标题message: 消息内容type: 消息类型,可选值为success,error、warning,info。默认为info。
例如 :
$.notify("hello", "hello world");
// 显示错误信息
$.notify("hello", "hello world", "error");
// 显示警告信息
$.notify("hello", "hello world", "warning");▲ 生成随机数
Integer random(Integer min, Integer max)
参数:
min: 最小值max: 最大值
返回值:
例如 :
let value = $.random(1, 100);▲ 生成随机字符串
String randomString(Integer length)
参数:
length: 字符串长度
返回值:
例如 :
let value = $.randomString(10);▲ 执行指令
async execute(String name, Any params)
例如 :
let response = await $.execute(
"文件夹/指令名称", // 指令路径
{"name": "sige"} // 指令参数
);
// 等待1秒,用于等待指令执行完成
await $.msleep(1000);
// 读取指令执行结果
let text = response.readAs('text');
// 结束指令执行
response.cancel();▲ 调用指令
async call(String name, Any params)
调用和执行指令的区别是, 调用模式下会在接收到响应内容后立即返回, 而执行模式下会持续接收响应内容。
例如 :
let response = await $.call(
"文件夹/指令名称", // 指令路径
{"name": "sige"} // 指令参数
);▲ 获取环境变量
String env(String name, defaultValue=nul)
根据给定的环境变量名称获取环境变量的值, 当环境变量不存在时返回默认值。
例如 :
let value = $.env("name");
// 获取环境变量,如果不存在则返回默认值
let value = $.env("name", "default");